vue3+ts 之echarts 水球图 liquidFill 的使用
创始人
2025-05-28 19:52:25
vue3+ts 之echarts 水球图 liquidFill 的使用
- 前言
- 一、echarts liquidfill.js水球图插件
- 二、使用步骤
- 1.上代码
- 总结
前言
项目框架使用的是 vben
语言用的是 vue3+ts
业务需求需要在页面中使用水球图,在此记录 echarts 图表中的水球图
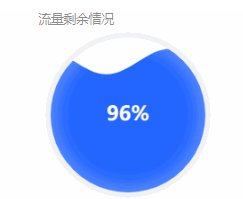
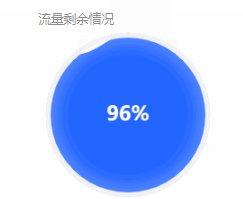
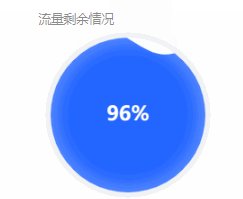
看下效果 ~


写在前面 : 项目中本身已经用了 echarts 的图表,用的是按需引入,且是 TS 语法 (其实这里语法上基本一致)
一、echarts liquidfill.js水球图插件
水球图 (Liquid Fill Chart) 是 echats 是ECharts 的水球图是一个插件类型的图表。
是一个比较适合用来展示单个百分比数据的图表
在 ECharts 官网下载的完整版本不包含水球图,使用时,需要在引入 echarts.js 之后,另外引入水球图对应的 echarts-liquidfill.js
npm install echarts
npm install echarts-liquidfill
注意:echarts-liquidfill@3 版本匹配 echarts@5 版本,echarts-liquidfill@2 版本匹配 echarts@4 版本
其中在我自己引入 npm install echarts-liquidfill 操作的时候报错
最终用 cnpm 搞定了
 引入成功后
引入成功后

二、使用步骤
1.上代码
总结
主要就是这个水球图不在 echarts 本身的基础图表库中,想用的话还需要单独安装 ~
相关内容
热门资讯
互相帮助的英文作文
互相帮助的英文作文 人们互相帮助,这是世界上最伟大的事情。我们应该把我们的爱给那些需要帮助的人。以...
父亲节的英语作文【最新6篇】
Father's Day: A Special Day to Express Our Love an...
划船英语作文带翻译【实用3篇...
划船英语作文带翻译 篇一Title: Rowing - A Journey of Adventure...
中国经济系列专题片《巨轮永向前...
当前,世界百年变局加速演进,全球科技创新风起云涌,新一轮科技革命和产业变革正在重构全球创新版图、重塑...
初三英语作文:Televis...
初三英语作文范文:Television 初三英语作文范文:Television With the...
