cocosCreator 之 组件脚本
cocosCreator版本: v3.7.1
脚本: typeScript
简介
在cocosCreator中,脚本多作为组件挂载在不同的节点上,它继承于Component, 一般被称为组件脚本。
创建脚本后,编译器会根据脚本的文件名生成对应的className文件。
import { _decorator, Component, Node } from 'cc';
const { ccclass, property } = _decorator;@ccclass('mainScene')
export class mainScene extends Component {start () {// }
}
cc
引擎的API都存在模块cc中,它是历史原因而保留下来的标识符。其行为相当于定义的cc的对象。因此不可将cc作为全局对象使用。参考
ccclass
它主要用于将脚本作为组件添加到节点上,其类名是不可重复的。
在引擎中被称为装饰器,用于修饰Componet的子类,表示为组件脚本。
其他常用的还有:
@ccclass('Example')
// 允许当前组件在编译模式下运行,默认为false
@executeInEditMode(true)
// 制定当前组件的依赖组件,默认为null, 如果依赖组件不存在,引擎自动降依赖组件添加到节点中,避免脚本报错
@requireComponent(Sprite)
// 用来指定脚本生命周期回调的执行优先级。小于 0 的脚本将优先执行,大于 0 的脚本将最后执行
@executionOrder(3)
// 同一节点上只允许添加一个同类型(含子类)的组件,防止逻辑发生冲突,默认值为 false
@disallowMultiple(true)
// 用来将当前组件添加到组件菜单中,方便用户查找
@menu('foo/bar')
// 指定当前组件的帮助文档的 URL。设置完成后,属性检查器就会显示一个帮助图标,点击即可打开指定的网页。
@help('https://docs.cocos.com/creator/3.4/manual/zh/scripting/decorator.html')
内容可参考:装饰器的使用
Component
所有组件的基类,在脚本中使用this表示本组件,脚本中获取组件所在节点的对象,可以这样:
export class mainScene extends Component {start () {let node = this.node;node.active = false; // 设置节点atvie为false}
}
property
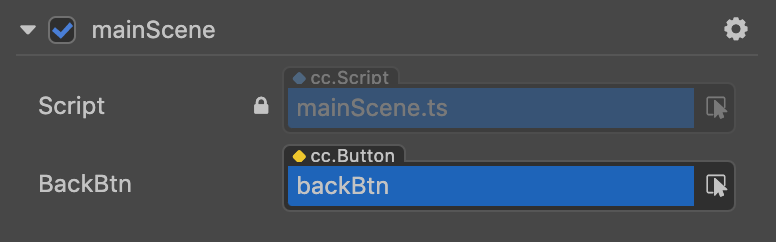
被称为属性装饰器,可以用来控制编译器对属性的序列化,以及属性检查器对属性的显示。比如:
@ccclass('mainScene')
export class mainScene extends Component {@property({type: Button, tooltip: "这是一个按钮"})public backBtn: Button = null!; //等价 backBtn: Button | null = null;
}

其常用写法有:
// 可以用来修饰CCInteger, CCFloat, CCBoolean, CCString等基础属性类型
@property({type: CCInteger})
num = 0;// 属性参数只有type时,可以忽略;等价@property({type: CCInteger})
@property(CCInteger)
num = 0;// 修饰Node数组相关
@property({type: [Node]})
children: Node[] = [];//
@property(Node)
targetNode: Node | null = null; // 等价于 targetNode: Node = null!;// 属性参数不可带有'_', 否则只会序列化,不会在属性面板显示
@property(Label)
_title = null;
其属性参数可参考:属性参数
生命周期
CocosCreator为组件脚本提供了生命周期的回调函数,从左到右执行顺序:
onLoad :组件脚本的初始化阶段,会在场景被载入或节点被激活的情况下,会被调用。
onEnable :组件的enable属性或者节点的active属性由false变为true时,会被调用。
start :通常用于初始化一些中间状态的数据,这些数据可能在update之间会发生改变,并且被频繁的enable和disable。
update :主要用于每一帧渲染钱更新物体的行为,状态和方位。
lateUpdate :主要用于组件在执行update之后执行的其他操作。
onDisable : 组件的enable属性或者节点的active属性由true变为false时,会被调用。
onDestory : 组件或节点调用了destroy(),则被调用,并在当前帧结束时统一回收组件。
import { _decorator, Component, Button} from 'cc';
const { ccclass, property } = _decorator;@ccclass('mainScene')
export class mainScene extends Component {@property({type: Button, tooltip: "这是一个按钮"})public backBtn: Button = null!;onLoad() {console.log("------------ onLoad");}onEnable() {console.log("------------ onEnable");}start () {console.log("------------ start");}update() {console.log("------------ update");}lateUpdate() {console.log("------------ lateUpdate");}onDisable() {console.log("------------ onDisable");}onDestroy() {console.log("------------ onDestroy");}
}
参考:生命周期回调
