icons
创始人
2025-05-28 02:32:50
前言
在使用element-plus组件库开发后台管理系统时图标不够用
一、使用icons插件库
下载
npm i -D unplugin-icons
配置
由于我使用的是vite所以这里介绍vite
// vite.config.ts
import Icons from 'unplugin-icons/vite'export default defineConfig({plugins: [Icons({ /* options */ }),],
})
其他的配置去https://github.com/antfu/unplugin-icons#configuration查看
options的配置:
Icons({scale: 1.2, // Scale of icons against 1emdefaultStyle: '', // Style apply to iconsdefaultClass: '', // Class names apply to iconscompiler: null, // 'vue2', 'vue3', 'jsx'jsx: 'react', // 'react' or 'preact'
})
配置完成后
去哪里查看图标?
图标库
图标库地址:https://icones.js.org/
全部下载
npm i -D @iconify/json
使用:
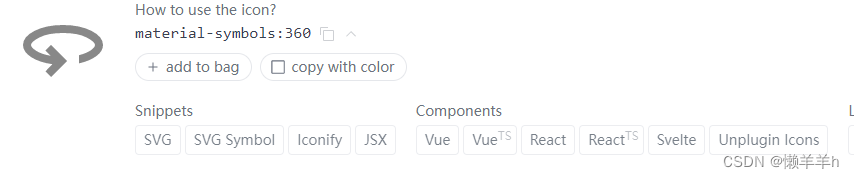
找到要使用的图标之后点击Unplugin Icons

二、优化
此时使用图标还是要import 还是很麻烦,有没有什么办法帮我们自动引入
1.下载
pnpm i unplugin-vue-components -D
2.配置
vite配置
import Components from 'unplugin-vue-components/vite'
import IconsResolver from 'unplugin-icons/resolver'export default {plugins: [Components({resolvers: [IconsResolver()],}),],
}
其他配置:https://github.com/antfu/unplugin-icons#migrate-from-vite-plugin-icons
3.使用
此时使用方式和刚刚略微有点不同
还是刚刚的图标网址
找到想要的图标后直接点击复制名字

将“:”改为“-” 在最前面添加一个“i-”

即可
下一篇:ldr和adr的区别
相关内容
热门资讯
慷慨的”小气鬼”
慷慨的”小气鬼” 慷慨的”小气鬼” 佛山市顺德区碧江...
股指期货和股指期权新合约上市通...
来源:中金所 中金所发〔2025〕32号 各会员单位: 沪深300股指期货IF2603合约定于202...
猜灯谜作文
【精选】猜灯谜作文集锦五篇 在日复一日的学习、工作或生活中,大家都不可避免地要接触到作文吧,作文是...
关于2016元宵节的灯谜及答...
后村闺中听风声(打一字)。 封 送走观音使不得(打一字)。 还 一点一点得知(打一字)。 短...
2017年三七女生节祝福语给...
3.7女生节,你是女生你做主,愿你跟随梦想旋律,尽享快乐岁月。下面是小编整理的2017年三七女生...
