vue3+setup中监听路由变化改变样式
创始人
2025-05-28 15:54:18
在Vue 3中,有一个非常方便的API可以观察响应式数据的变化,即watchEffect。watchEffect是一个新的API,可以自动跟踪响应式数据的变化,并在其发生变化时执行回调函数。这意味着您不需要手动指定依赖项,watchEffect可以根据您的代码自动推断依赖项。
在本例中,我们将使用watchEffect和useRoute来观察路由的变化,并更新页面的样式。下面是代码实现:
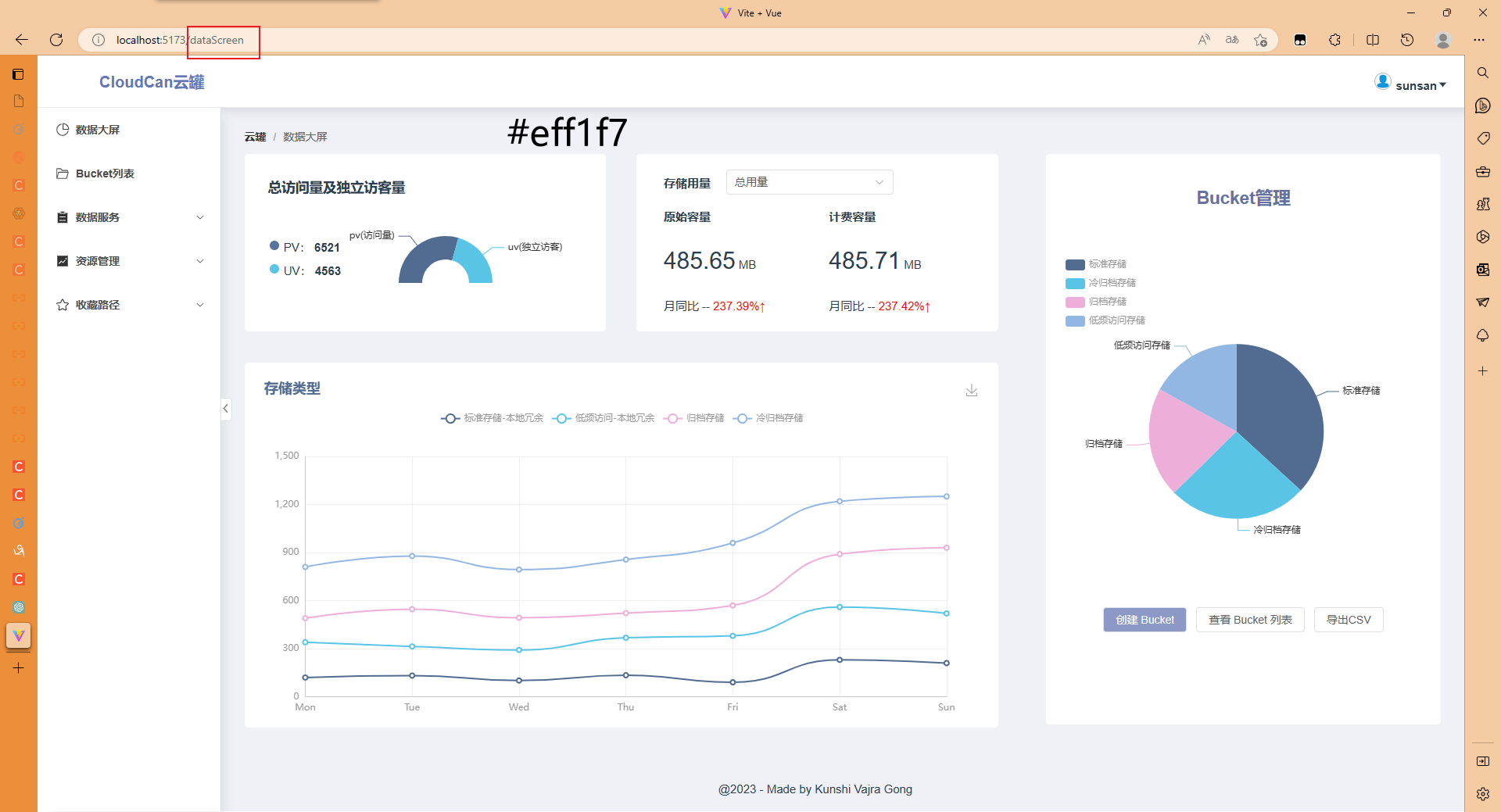
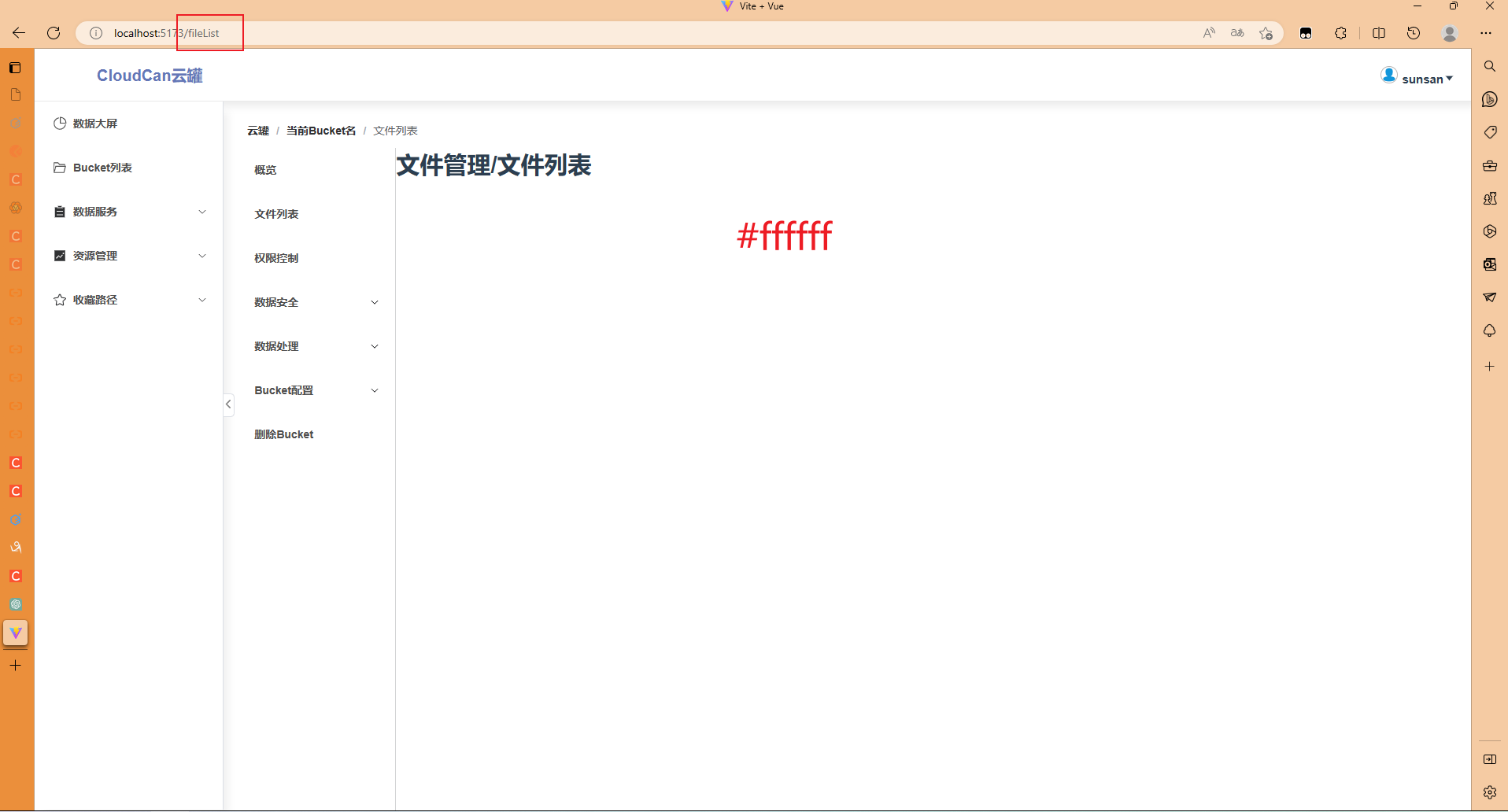
在这个例子中,我们定义了一个响应式的style对象,并使用useRoute来获取当前的路由信息。然后,我们使用watchEffect来观察route.path的变化,并在回调函数中更新style对象。如果当前路由为'/dataScreen',则我们将样式更改为蓝灰色(#eff1f7)背景,否则为白色背景。
总之,使用watchEffect可以非常方便地观察响应式数据的变化,并执行相关的操作。如果您需要在Vue 3中观察数据的变化,不妨尝试使用watchEffect。
实现效果:
dataScreen页面

其他

相关内容
热门资讯
高一范文英语带翻译共29篇
高一范文英语带翻译 第一篇Last week, I saw a movie that impress...
爱好的英语作文范文初中【优秀...
爱好的英语作文范文初中 篇一Title: My Love for ReadingAs a middl...
英语作文:责任感 Respo...
英语作文:责任感 Responsibility 篇一Responsibility plays a c...
英语作文:我的愿望【通用3篇...
英语作文:我的愿望 篇一My Wish: A World of Equality and Under...
我的同学英语作文【优质6篇】
我的同学英语作文 篇一My ClassmateMy classmate, Lisa, is a re...
