Web前端学习:章三 -- JavaScript预热(五)- DOM
八五:DOM基本认识及JS如何控制DOM
1、ODM
Document Object Model :文档对象模型
简单来说就是HTML标签,通过js控制标签
2、JS控制DOM
(1)选中元素 - document.getElementById()
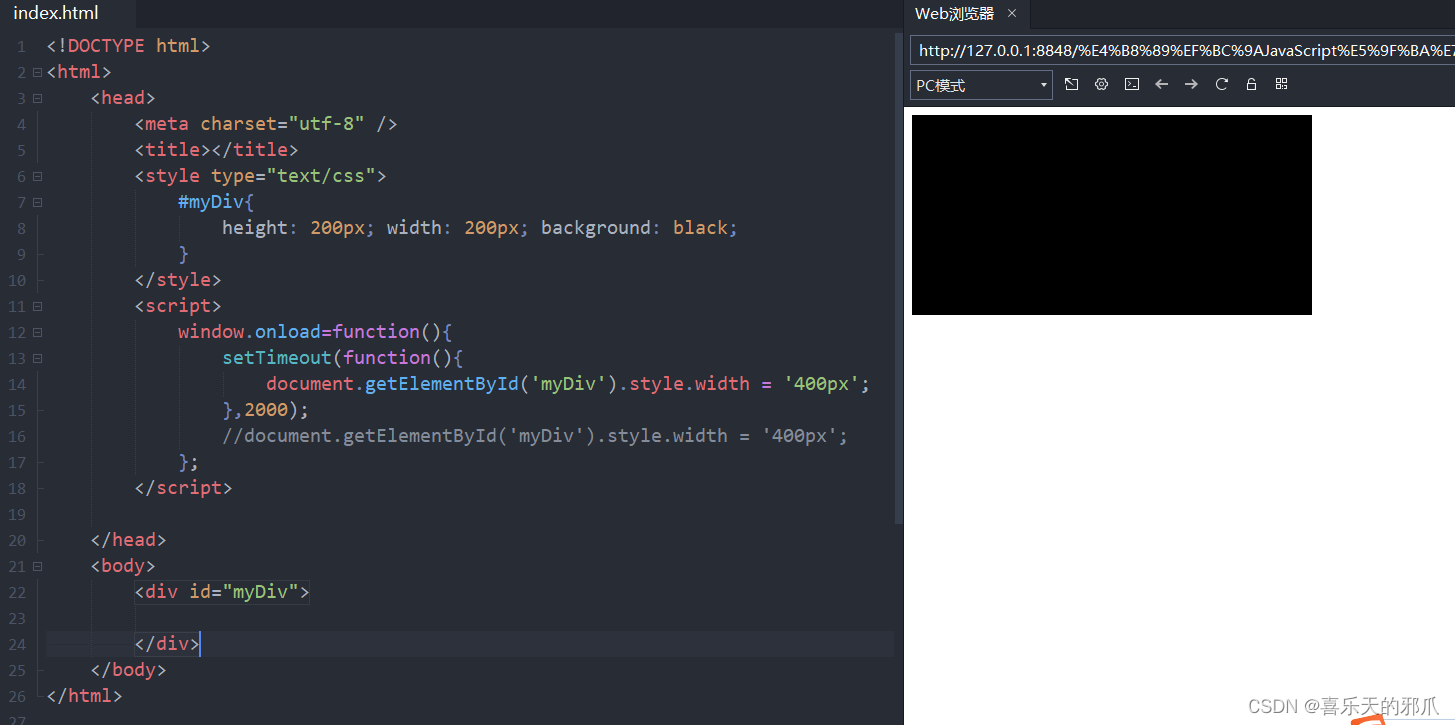
如果把script写在选中的元素上面,要用上window.οnlοad=function(){};
含义:在整个页面加载完之后执行这个函数
因为代码一行行执行,在script时还没有定义元素
document.getElementById()
通过ID选中元素
(2)对选中元素进行操作,改动CSS样式
因为window.onload,所以会先加载页面后再执行window.onload下的代码;
设置一个定时器函数并通过ID调用元素;
进行style中width的设置为400;
所以,页面显示:出现1个宽高200的正方形,2秒后宽度增加为400。

八六:DOM与JS的交互及if逻辑语句
1、JS控制DOM(2)
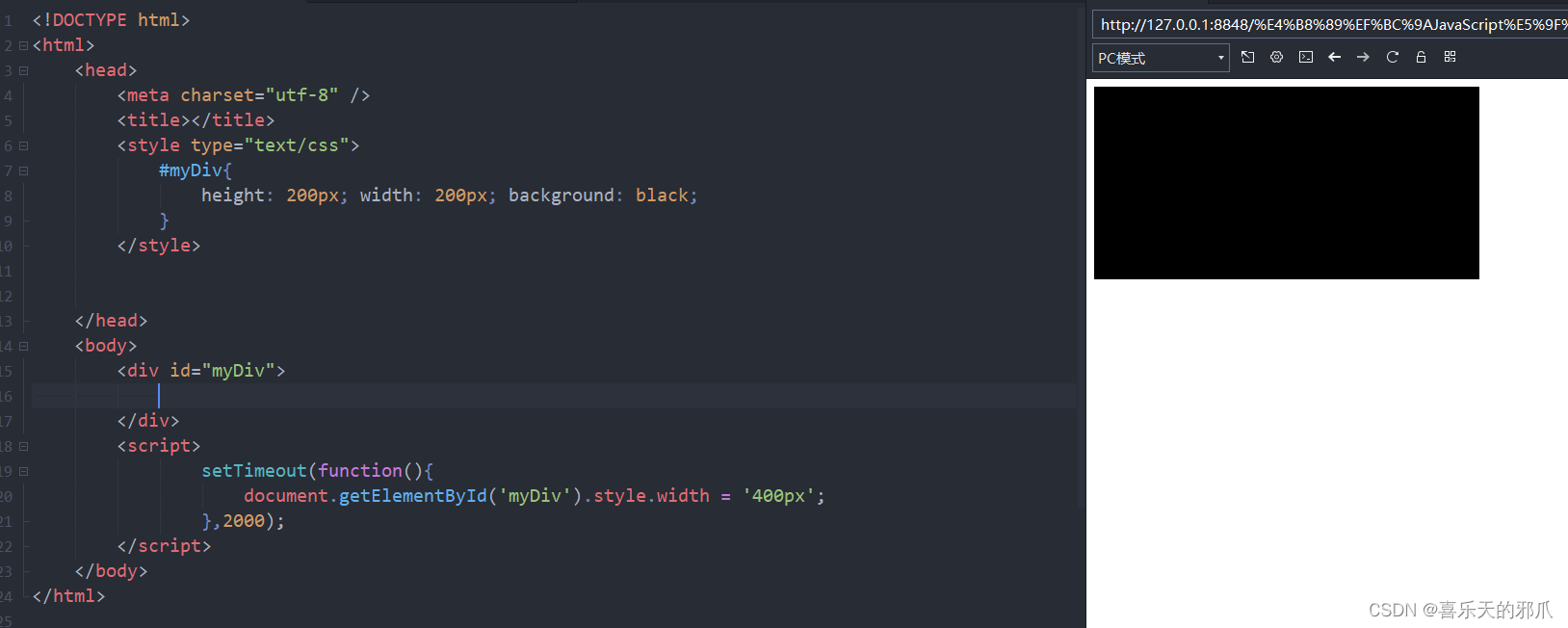
如果把script写在选中元素下面,则可以省略window.οnlοad=function(){};
因为代码一行行执行,先定义元素,后面再进行js控制,就不会出现找不到元素的问题。

2、交互
鼠标也元素之间进行交互;
事件,交互的一种,比如鼠标、键盘等于元素之间的交互
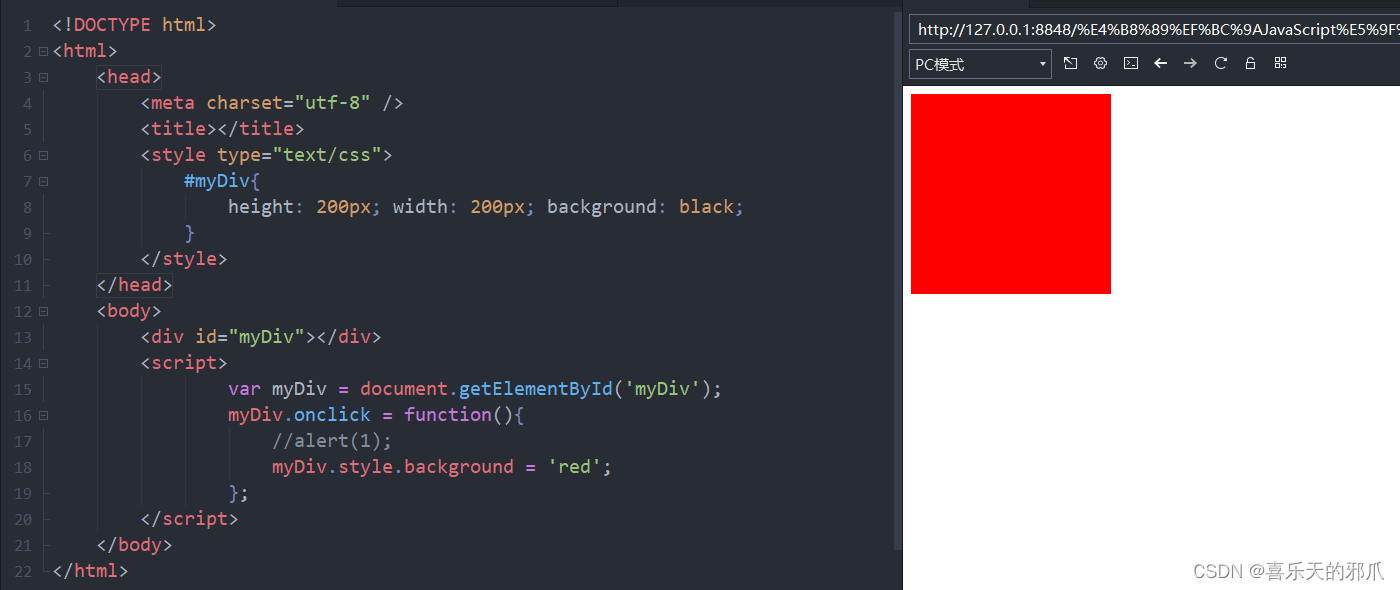
(1)事件1 - onclick
最常用的事件,用鼠标点击时触发的事件(即函数)

3、逻辑判断
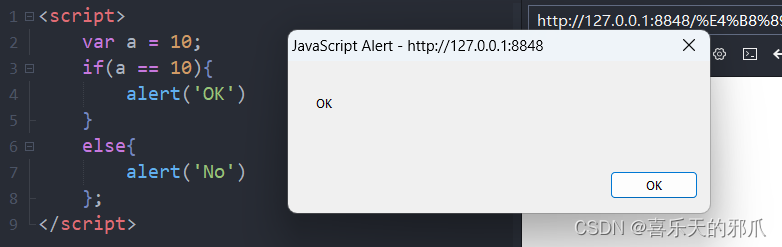
(1)if
当if的条件成功,即‘条件’==true,执行成功内容,不成功执行失败内容。
条件判断后会自动换算为布尔值(true/false)
if(条件){
成功内容
}
else {
失败内容
}

八七:JS对DOM选择与操作深入
1、DOM选择方法
(1)ID - document.getElementById()
通过元素id进行选中,看上面
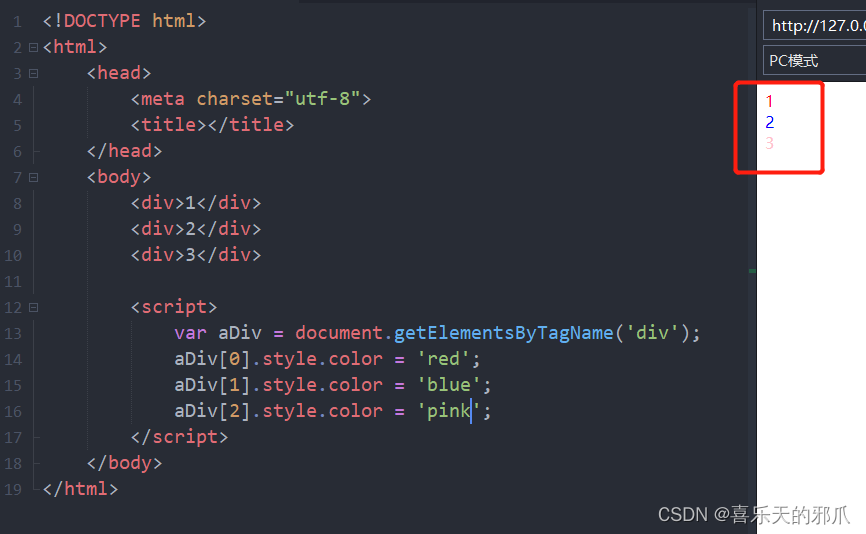
(2)标签 - document.getElementsByTagName
Elements,复数的;TagName:代表选取的标签
因为是负数,用类似数组的方式,通过下标进行选择

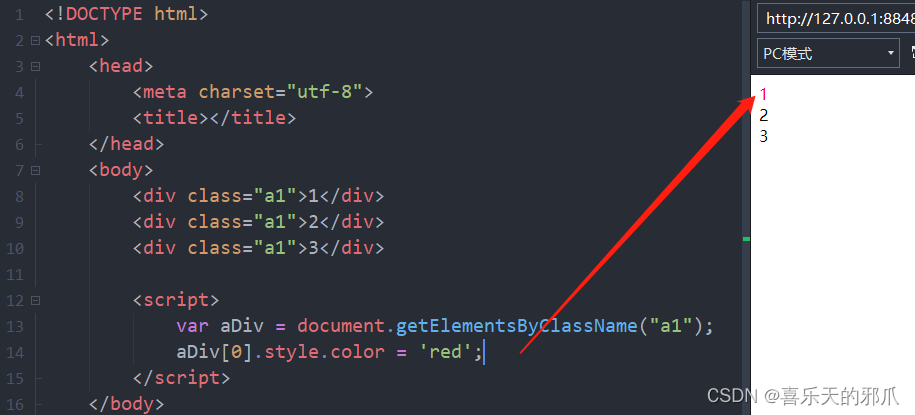
(3)类 - document.getElementsByTagName
与标签同理,复数形式,用下标选择

2、操作深入-样式写法
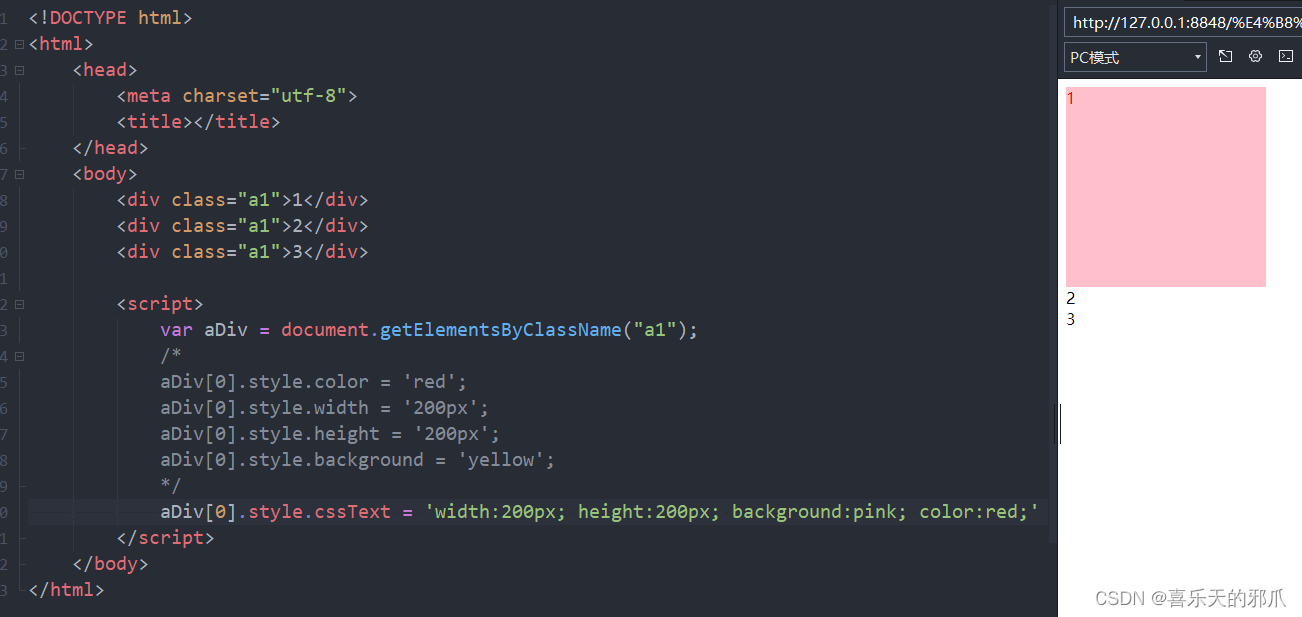
(1)cssText
不用多次写,可以像css一样写样式

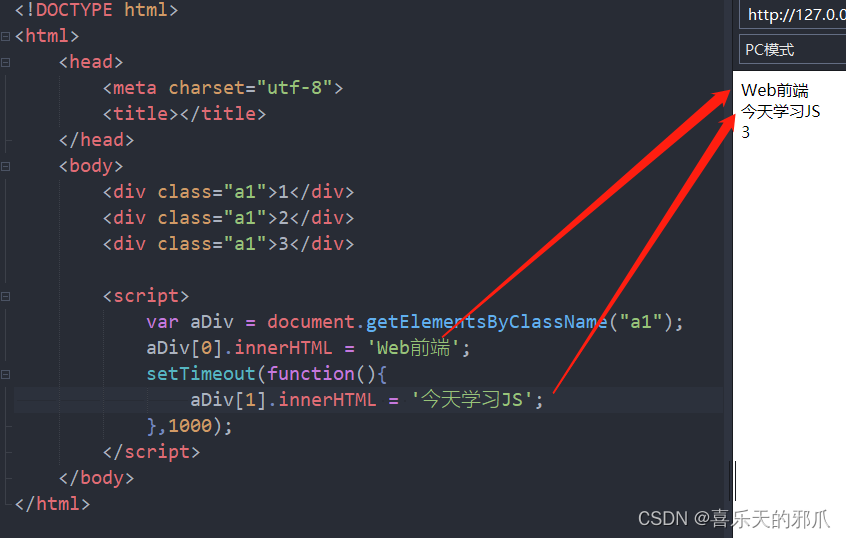
(2)innerHTML
代表里面的HTML的内容,即修改原div的内容

八八:JS控制DOM的类及交互深入
1、控制DOM的类
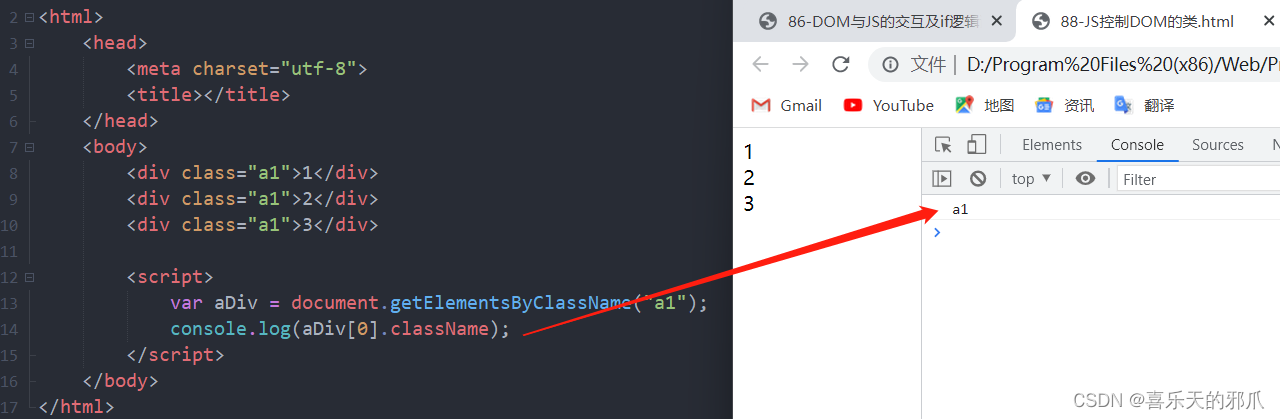
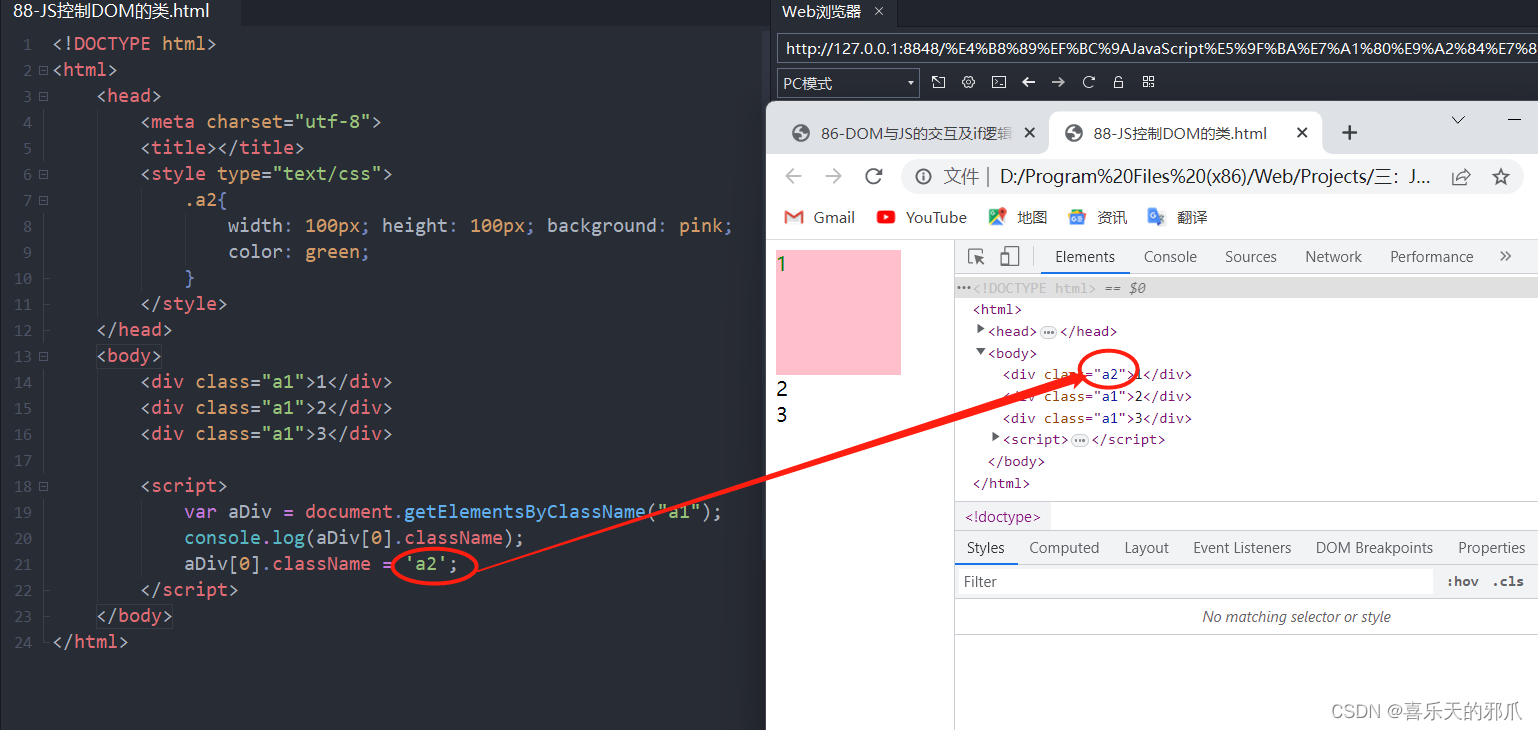
(1)className
返回元素标签上的class的内容

同时可以对元素进行赋值

2、交互深入- 事件
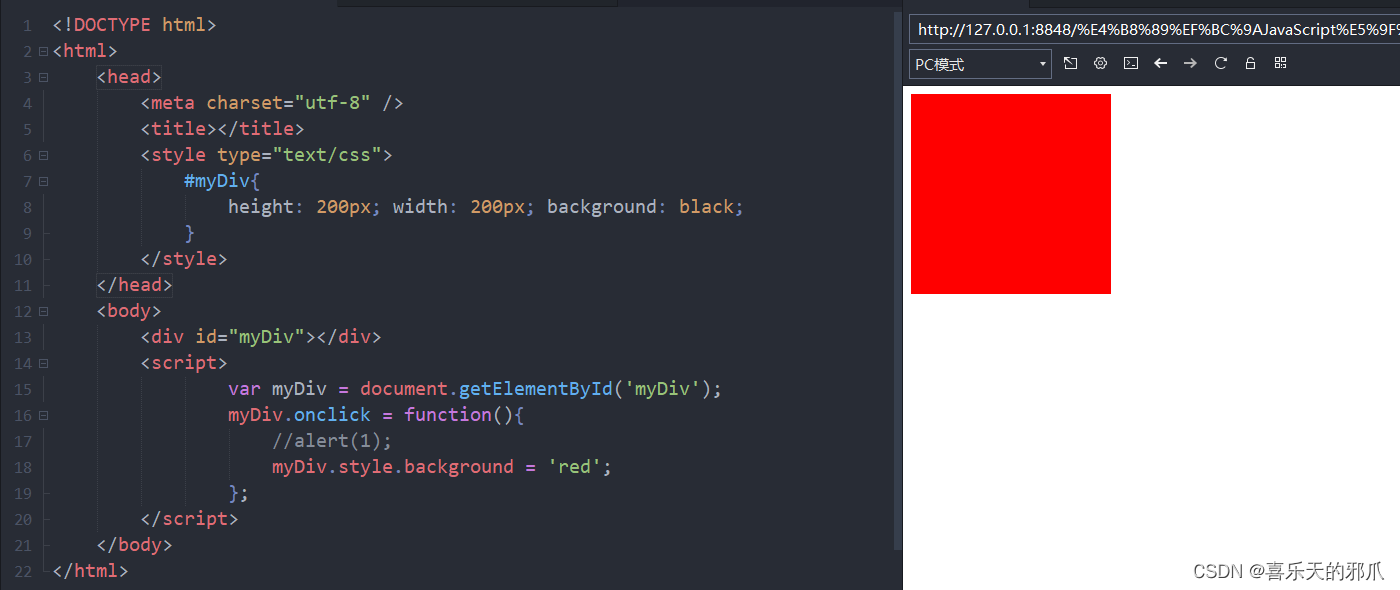
(1)onclick
最常用的事件,用鼠标点击时触发的事件

(2)onmouseover / onmouseout
onmouseover
鼠标移入,鼠标移到div的位置时,触发事件
onmouseout
鼠标移出,鼠标移出div的位置时,触发事件
(3)window.onresize
浏览器大小发生改变时,触发函数
一直改变一直触发
