【前端】jQuery-概述+基本使用+常用API
目录
一、jQuery概述
1.1JavaScript库
1.2jQuery的概念
二、jQuery的基本使用
2.1jQuery的下载
2.2jQuery的使用步骤
2.3jQuery的入口函数
2.4jQuery的顶级对象$
2.5jQuery对象和DOM对象
三、jQuery常用API
3.1jQuery选择器
3.1.1jQuery基础选择器
3.1.2jQuery层级选择器
3.1.3隐式迭代(重要)
3.1.4jQuery筛选选择器
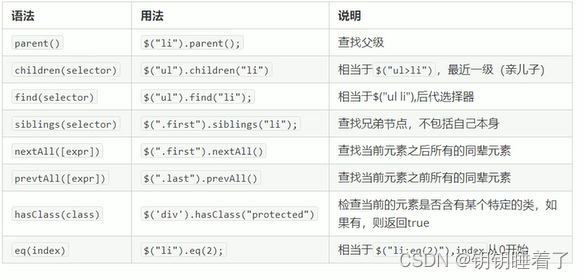
3.1.5jQuery筛选方法(重点)
3.1.6jQuery里面的排他思想
3.2jQuery样式操作
3.2.1操作css方法
3.2.2设置类样式方法
3.2.3类操作于className区别
3.3jQuery效果
3.3.1显示隐藏效果
3.3.2滑动效果
3.3.3事件切换
3.3.4动画队列及其停止排队方法
3.3.5淡入淡出效果
3.3.6自定义动画animate
3.4jQuery属性操作
3.4.1设置或获取元素固有属性值prop()
3.4.2设置或获取元素自定义属性值attr()
3.4.3数据缓存data()
3.5jQuery文本属性值
3.5.1普通元素内容html()(相当于原生innerHTML)
3.5.2普通元素文本内容text()(相当于原生innerText)
3.5.3表单的值val()(相当于原生value)
3.6jQuery元素操作
3.6.1遍历元素
3.6.2创建元素
3.6.3添加元素
3.6.4删除元素
3.7jQuery尺寸、位置操作
3.7.1尺寸
3.7.2位置
一、jQuery概述
1.1JavaScript库
一个封装好的特定的集合(方法和函数)。从封装一大堆函数的角度理解库。就是在这个库中,封装了很多预先定义好的函数在里面。
jQuery就是为了快速方便的操作DOM,里面基本都是函数(方法)。
1.2jQuery的概念
jQuery是一个快速、简洁的JavaScript库。
jQuery封装了JavaScript常见的功能代码,优化了DOM操作、事件处理、动画设计和Ajax交互。
优点:
- 轻量级。核心文件才几十kb,不会影响页面加载速度
- 跨浏览器兼容。基本兼容了现在主流的浏览器
- 链式编程、隐式迭代
- 对事件、样式、动画支持,大大简化了DOM操作
- 支持插件扩展开发。有着丰富的第三方的插件,如:树形菜单、日期控件、轮播图等
- 免费、开源
二、jQuery的基本使用
2.1jQuery的下载
网址:jQuery
2.2jQuery的使用步骤
1.引入jQuery文件
2.使用即可
2.3jQuery的入口函数
// 1.等页面DOM加载完毕再去执行js代码$(document).ready(function () {$('div').hide();})//2.等页面DOM加载完毕再去执行js代码$(function () {$('div').hide();})2.4jQuery的顶级对象$
1.$是jQuery的别称,在代码中可以使用jQuery代替$,但一般为了方便,通常都直接使用$。
2.$是jQuery的顶级对象,相当于原生JavaScript中的window。把元素利用$包装成jQuery对象,就可以调用jQuery的方法。
2.5jQuery对象和DOM对象
1.用原生JS获取来的对象就是DOM对象
2.jQuery方法获取的元素就是jQuery对象
3.jQuery对象本质:利用$对DOM对象包装后产生的对象(伪数组形式存储)
DOM对象与jQuery对象之间可以相互转换的。
1.DOM对象转换为jQuery对象:$(DOM对象)
$('div')2.jQuery对象转换为DOM对象(两种方式)
$('div')[index]; //index为索引号$('div').get(index); //index为索引号三、jQuery常用API
3.1jQuery选择器
3.1.1jQuery基础选择器
原生JS获取元素方式很多,很杂,而且兼容性情况不一致,因此jQuery给我们做了封装,使获取元素统一标准。
$("选择器") //里面选择器直接写CSS选择器即可,但是要加引号
3.1.2jQuery层级选择器

3.1.3隐式迭代(重要)
遍历内部DOM元素(伪数组形式存储)的过程就叫做隐式迭代。
//1.获取四个div元素$("div")//2.给四个div设置背景颜色为粉色$("div").css('background', 'pink')3.1.4jQuery筛选选择器

3.1.5jQuery筛选方法(重点)

示例:
Document
大儿子二儿子三儿子四儿子五儿子第一个P
第二个P
- 1
- 2
- 3
- 4
- 5
- 6
3.1.6jQuery里面的排他思想
Document
3.2jQuery样式操作
3.2.1操作css方法
jQuery可以使用css方法来修改简单元素样式;也可以操作类,修改多个样式。
1、参数只写属性名,则是返回属性值
$(this).css("color");2、参数书属性名,属性值,逗号分隔,是设置一组样式,属性必须加引号,值如果是数字可以不用跟单位和引号
$(this).css("color","red");3、参数可以是对象形式,方便设置多组样式。属性名和属性值用冒号隔开,属性可以不用加引号
$(this).css({"color":"white","font-size":"20px"});3.2.2设置类样式方法
作用等同于classList,可以操作类样式,注意操作类里面的参数不要加点。
1、添加类
$("div").addClass("current");2、删除类
$("div").removeClass("current");3、切换类
$("div").toggleClass("current");3.2.3类操作于className区别
原生JS中className会覆盖元素原先里面的类名。
jQuery里面类操作只是对指定类进行操作,不影响原先的类名。
3.3jQuery效果
3.3.1显示隐藏效果
1、语法规范
show([speed,[easing],[fn]]) //显示hide([speed,[easing],[fn]]) //隐藏toggle([speed,[easing],[fn]]) //切换2、参数
(1)参数都可以省略,无动画直接显示
(2)speed:三种预定速度之一的字符串("slow","normal"or"fast")或表达动画时长的毫秒数值(如:1000)
(3)easing:(Optional)用来指定切换效果,默认是"swing",可用参数"linear"
(4)fn:回调函数,在动画完成时执行的函数,每个元素执行一次
示例:
Document
3.3.2滑动效果
slideDown([speed,[easing],[fn]]) //下滑动slideUp([speed,[easing],[fn]]) //上滑动slideToggle([speed,[easing],[fn]]) //切换3.3.3事件切换
hover([over,]out)(1)over:鼠标移到元素上要触发的函数(相当于mouseenter)
(2)out:鼠标移出元素要触发的函数(相当于mouseleave)
3.3.4动画队列及其停止排队方法
1、动画或效果队列
动画或者效果一旦触发就会执行,如果多次触发,就造成多个动画或者效果排队执行。
2、停止排队
stop()(1)stop()方法用于停止动画或效果
(2)注意:stop()写到动画或者效果的前面,相当于停止结束上一次的动画
3.3.5淡入淡出效果
fadeIn([speed],[easing],[fn]]) //淡入fadeOut([speed],[easing],[fn]]) //淡出fadeToggle([speed],[easing],[fn]]) //切换fadeTo([[speed],opacity,[easing],[fn]]) //渐进方式调整到指定的不透明度 速度和opacity透明度必须写,取值0~1之间3.3.6自定义动画animate
animate(params,[speed],[easing],[fn]])params:想要更改的样式属性,以对象形式传递,必须写。属性名可以不带引号,如果是复合属性则需要采取驼峰命名法borderLeft。其余参数都可以省略。
示例:
Document
3.4jQuery属性操作
3.4.1设置或获取元素固有属性值prop()
所谓元素固有属性就是元素本身自带的属性。
1、获取属性语法
prop("属性")2、设置属性值
prop("属性","属性值")3.4.2设置或获取元素自定义属性值attr()
1、获取属性语法
attr("属性")2、设置属性值
attr("属性","属性值")3.4.3数据缓存data()
可以在指定的元素上获取数据,并不会修改DOM元素结构。一旦页面刷新,之前存放的数据都将被移除。
1、获取数据语法
data("属性")2、附加数据语法
data("属性","属性值")3.5jQuery文本属性值
主要针对元素的内容还有表单的值操作
3.5.1普通元素内容html()(相当于原生innerHTML)
html() //获取元素的内容html("内容") //设置元素的内容3.5.2普通元素文本内容text()(相当于原生innerText)
text() //获取元素的文本内容text("内容") //设置元素的文本内容3.5.3表单的值val()(相当于原生value)
val() //获取表单的值val("内容") //设置表单的值3.6jQuery元素操作
3.6.1遍历元素
jQuery隐式迭代是对同一类元素做了同样的操作。如果想要给同一类元素做不同操作,就需要用到遍历。
$("div").each(function(index,domEle){xxx;})1、each()方法遍历匹配的每一个元素。主要用DOM处理。each每一个
2、里面的回调函数有两个参数:index是每个元素的索引号;demEle是每个DOM元素对象,不是jQuery对象
3、想要使用jQuery方法需要给这个DOM元素转换为jQuery对象$(domEle)
$.each(object,function(index,element){xxx;})1、$.each()方法可用于遍历任何对象。主要用于数据处理,比如数组,对象
2、里面的函数有两个参数:index是每个元素的索引号;element遍历内容
示例:
Document
123
3.6.2创建元素
$("");动态的创建了一个
3.6.3添加元素
1、内部添加
// 添加到内容的最后面$("ul").append("内容")// 添加到内容得最前面$("ul").prepend("内容")2、外部添加
// 添加到内容的最后面$(".text").after("内容")// 添加到内容得最前面$(".text").before("内容")3.6.4删除元素
element.remove() //删除匹配的元素(本身)element.empty() //删除匹配的元素里面的子节点element.html("") //删除匹配的元素里面的子节点
3.7jQuery尺寸、位置操作
3.7.1尺寸

- 以上参数为空,则是获取相应值,返回的是数字型。
- 如果参数为数字,则是修改相应值。
- 参数可不必写单位。
3.7.2位置
1、offset()设置或获取元素偏移
- offset()方法设置或返回被选元素相当于文档的偏移坐标,跟父级没有关系。
- 该方法有2个属性left、top。offset().top用于获取距离文档顶部的距离,offset().left用于获取距离文档左侧的距离。
- 可以设置元素的偏移:offset({top:q0,left:30});
2、position()获取元素偏移
- position()方法用于返回被选元素相对于带有定位的父级偏移坐标,如果父级都没有定位,则以文档为准。
- position只能获取不能设置。
3、scrollTop()/scrollLeft()设置或获取元素被卷去的头部和左侧
- scrollTop()方法设置或返回被选元素被卷去的头部。
- 可以加参数进行设置
