uni-app 小程序主包、分包优化方案
先看效果
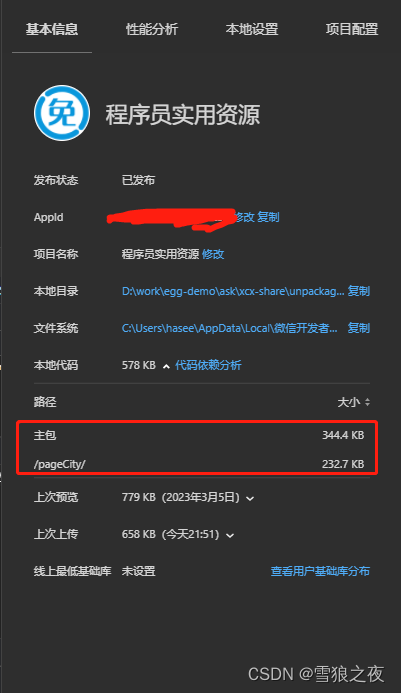
图1

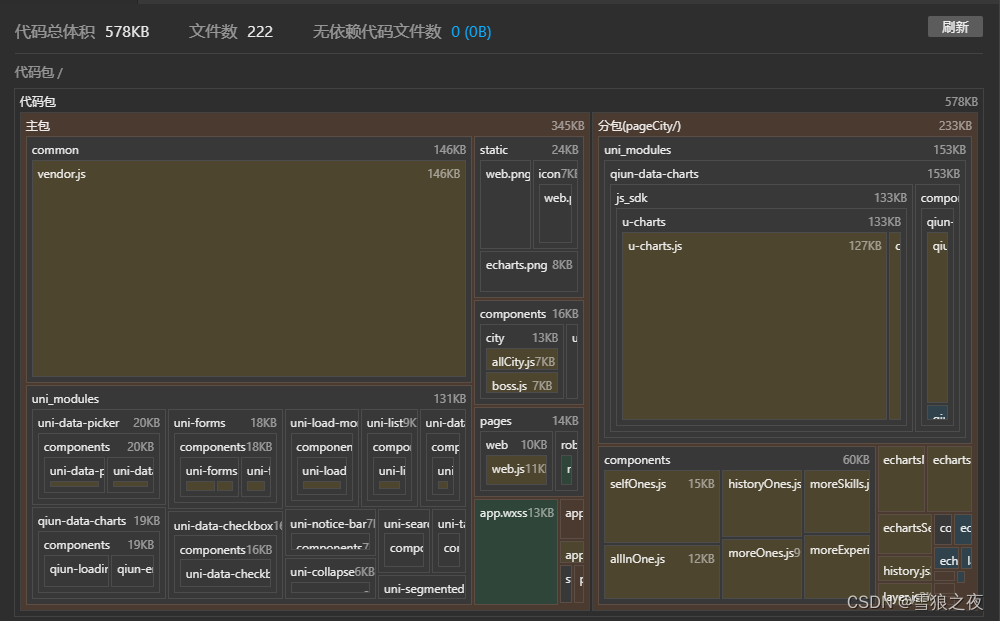
图2是点图1的那个蓝色的字 代码依赖分析看的
好,如果博主这2两张图是你要的效果,来,说说具体操作方案
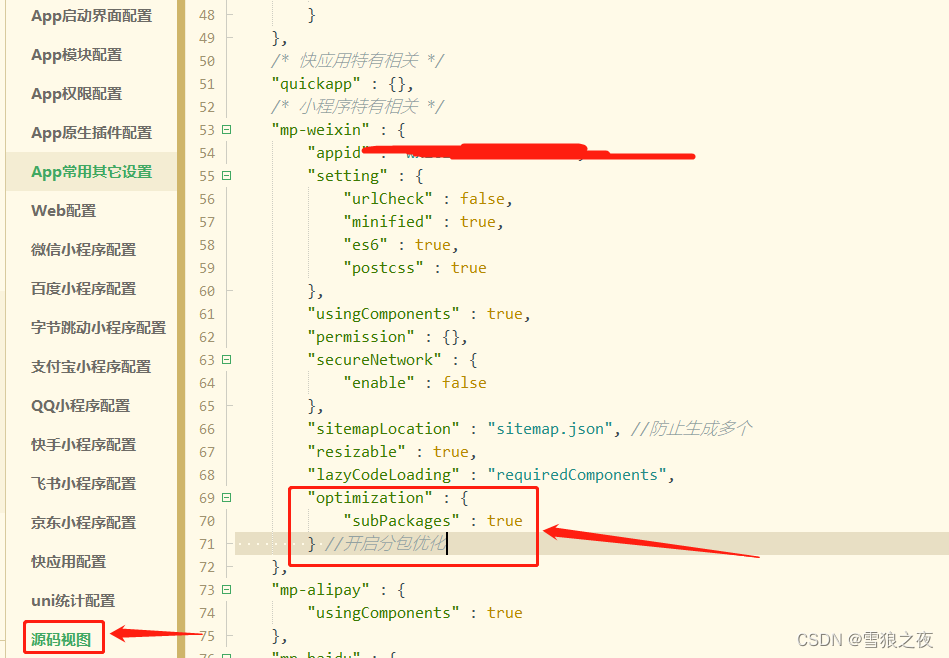
一、manifest.json加代码,如下,官方的文旦地址点右边---》uni-app官网
"optimization" : {"subPackages" : true
} //开启分包优化
二、 目录结构
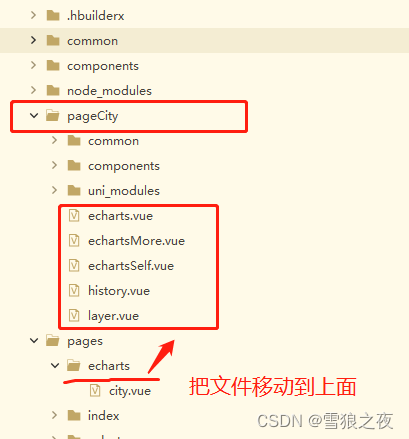
1、新建一个pageCity(你自己命名)
2、移动你原本的子页面文件(非pages.json里tabBar的页面!!)到pageCity目录(你别管我那些common、components、uni_modules)我后面会讲

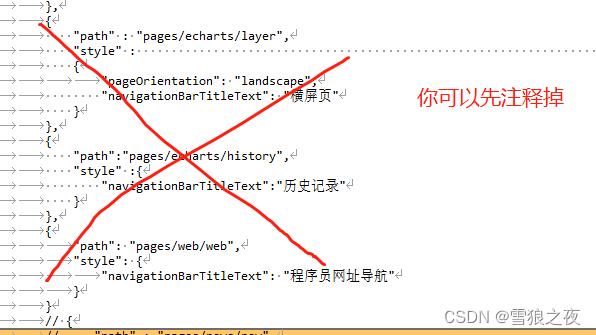
记住先注释掉 原来pages的这些路由

三、subPackages配置。
子包路由如下,参考--》uni-app官网

比如你主包跳子包,或者子包跳子包路由这么写 一模一样的,就是指向"root": "pageCity",这个目录,没多大区别
uni.navigateTo({url:"/pageCity/echartsMore"
});uni.navigateTo({url:"/pageCity/echartsSelf"
});四、移动依赖
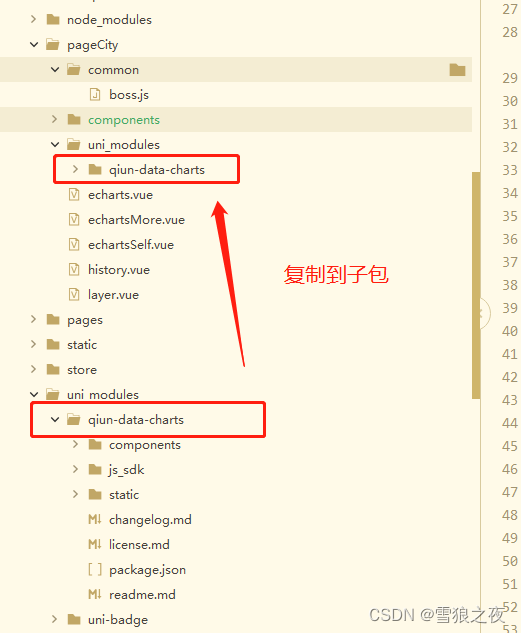
来接下去你要只有子包才用的 common、components、uni_modules,就是这些js或者css直接移动到子包pageCity目录去。如步骤二那个图。
这时候有小伙伴会卡到uni_modules ,因为比如你之前用的 HBuilder插件商城的依赖,怎么移动到子包呢?
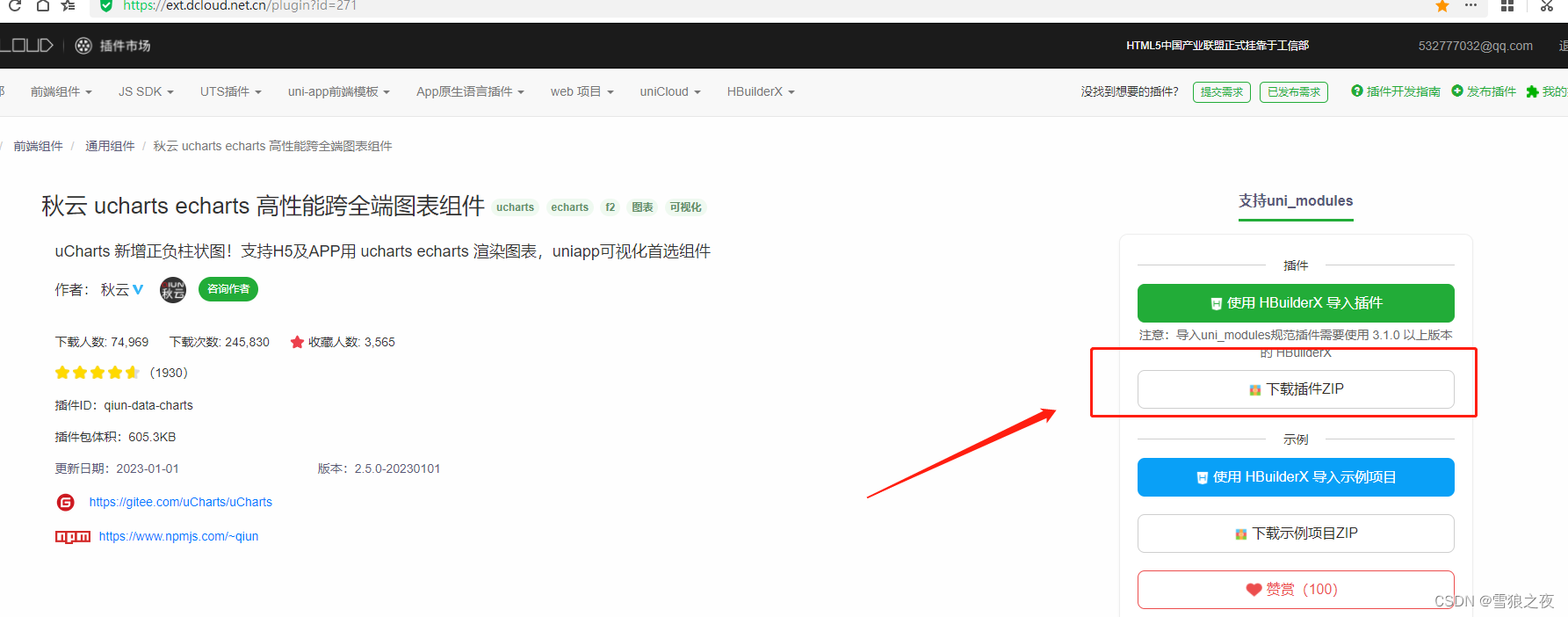
我就拿这秋云秋云 ucharts echarts 高性能跨全端图表组件 - DCloud 插件市场这个来举个例子,

你可以直接复制到子包
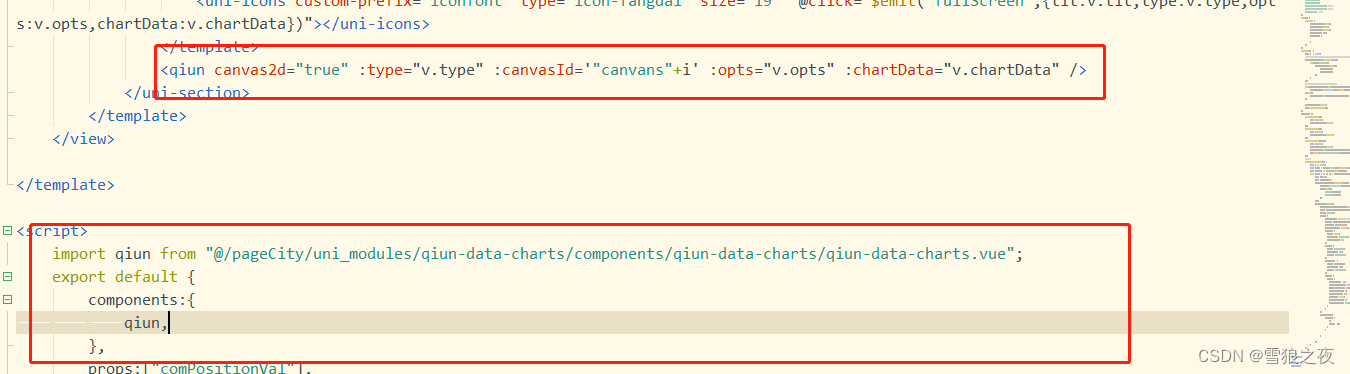
然后调用方法

主要还是import那个地方
当然你也可以直接从插件商城直接下下来解压完丢进去子包依赖里

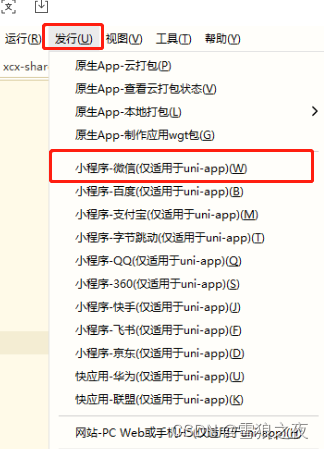
五、运行下,然后打包运行(你先要正常运行的通)

然后你看下开发者工具右上角那个详情,会打开像博主最上面那个图1,你看看是不是分包出来了、依赖出来了。
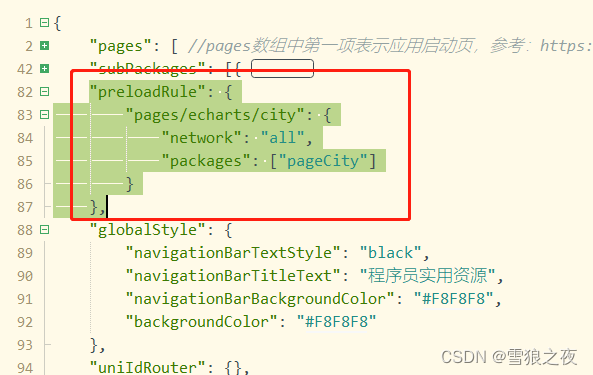
六、分包预载配置 preloadRule,文档----》uni-app官网
"preloadRule": {"pages/echarts/city": {"network": "all","packages": ["pageCity"]}},
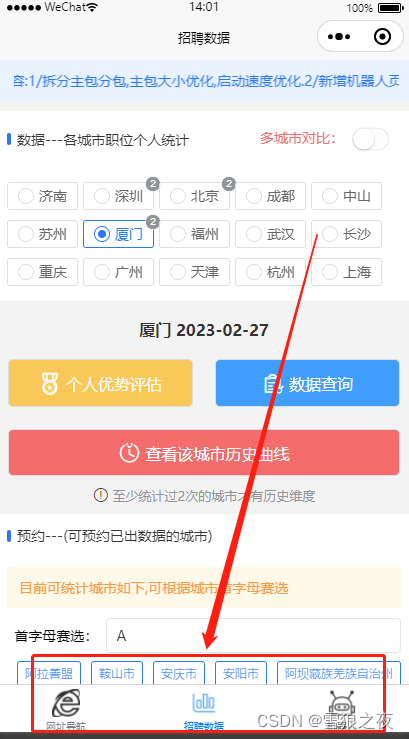
什么时候预加载,看下图红框框,那个就是主包的tabBar,tabBar页面是不建议放分包的,只能在主包
这个页面是pages/echarts/city

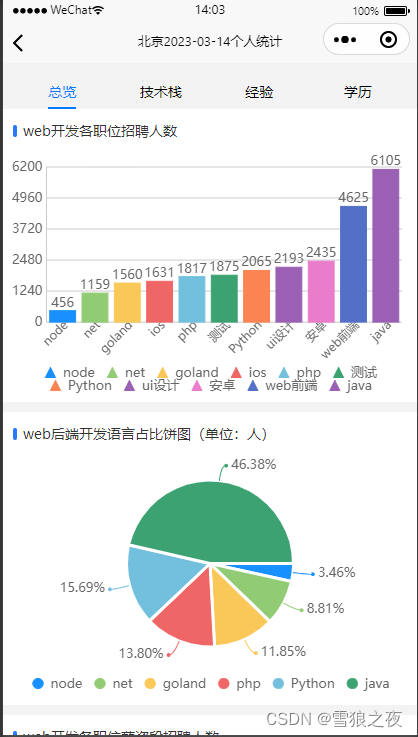
比如我点这个页面的 点那些 个人优势评估、数据查询、查看历史的按钮的时候。是不是我就得跳转到分包的路由页面,
分包页面如下

那我就让他在进入pages/echarts/city 这个路由的时候,加载pageCity 这个分包了,你运行成功的时候就会出来如下图,咱开发环境的时候会加载多次,正式线上环境在跑的时候就一次的!

七、你还得考虑到,之前你改动小程序之前,某些被移动到分包的页面被分享出去之后,别人点你分享的路径进来发现找不到路由,
比如你之前是
"pages/echarts/layer",
现在你改动后,路由变成
"pageCity/layer"
进来小程序发现打不开了,来,
去看我另一篇↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓
uni-app 404页面 解决方案_雪狼之夜的博客-CSDN博客
