前端HTML5+CSS3(女神版)——day04——选择器进阶、背景相关属性、元素显示模式、CSS特性
创始人
2025-05-29 17:58:37
前端HTML5+CSS3(女神版)——day04——选择器进阶、背景相关属性、元素显示模式、CSS特性
目录
- 前端HTML5+CSS3(女神版)——day04——选择器进阶、背景相关属性、元素显示模式、CSS特性
- 一、选择器进阶
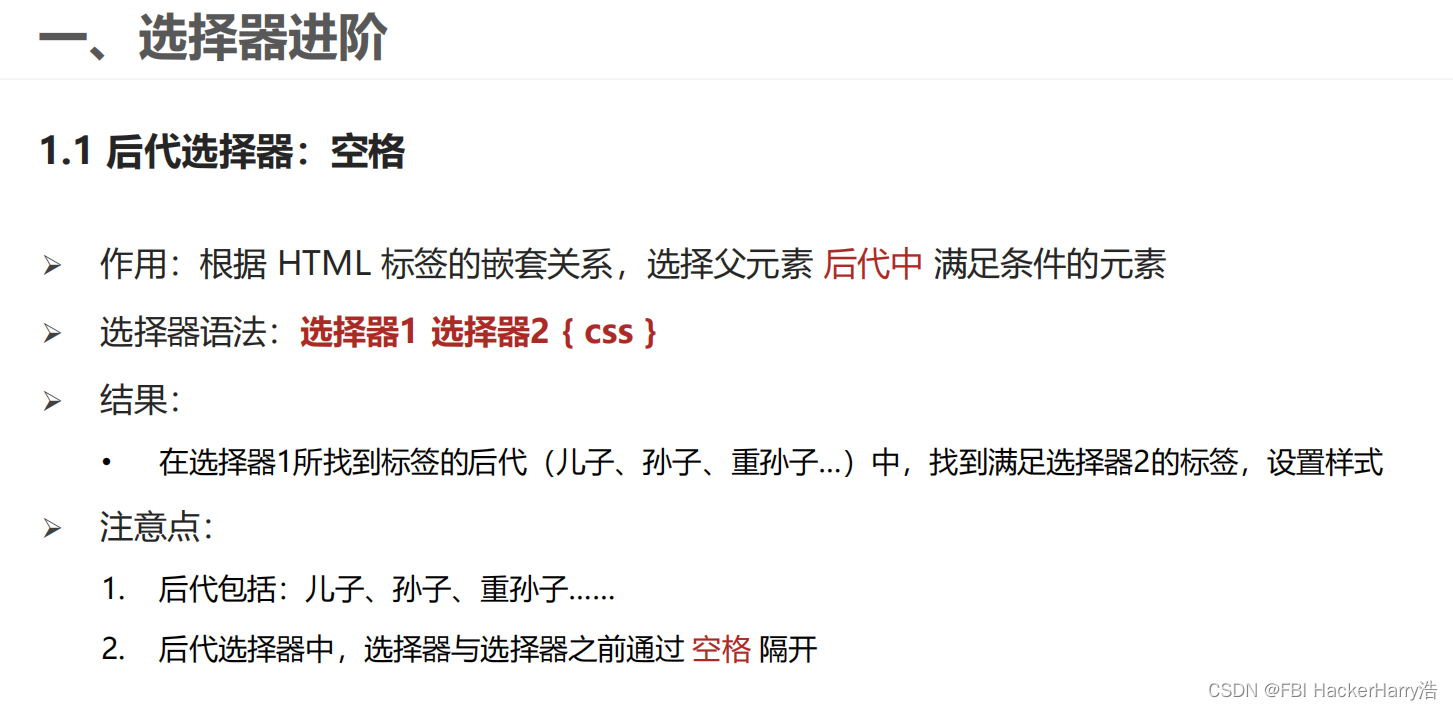
- 1.1 后代选择器
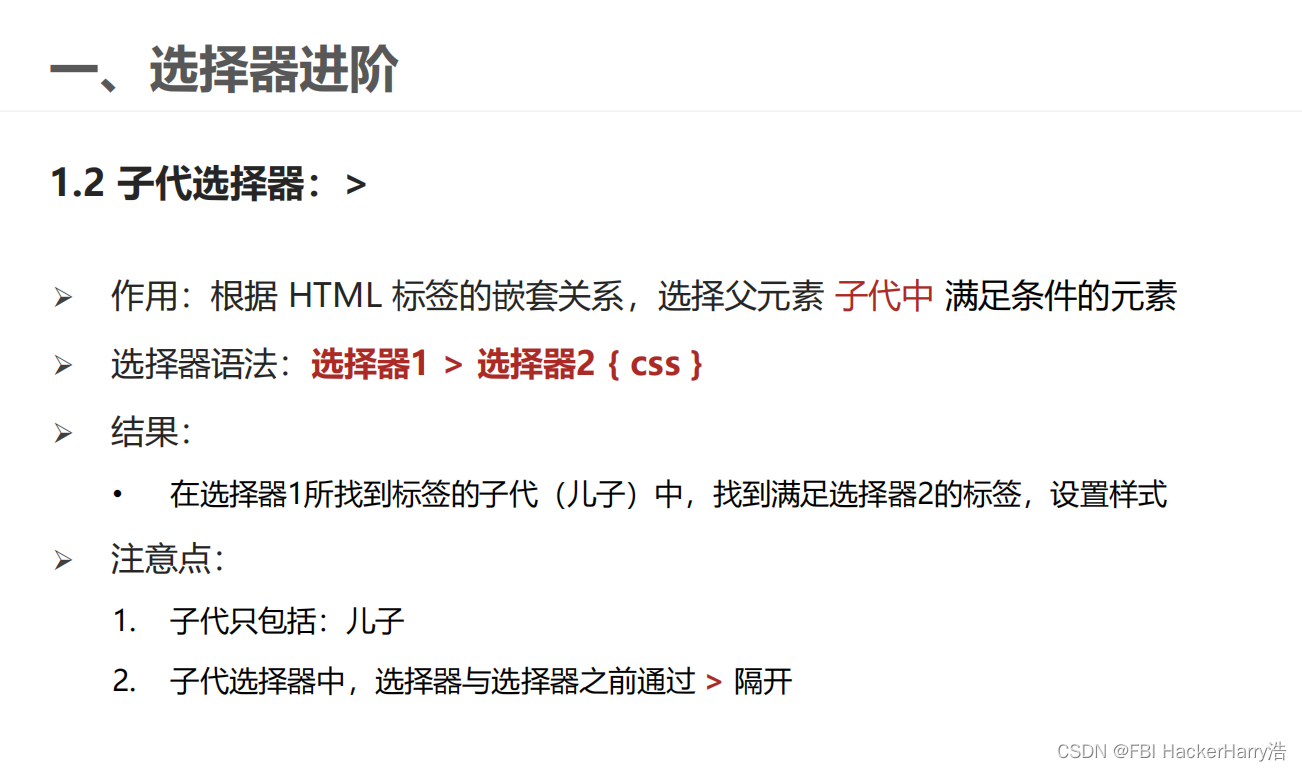
- 1.2 子代选择器
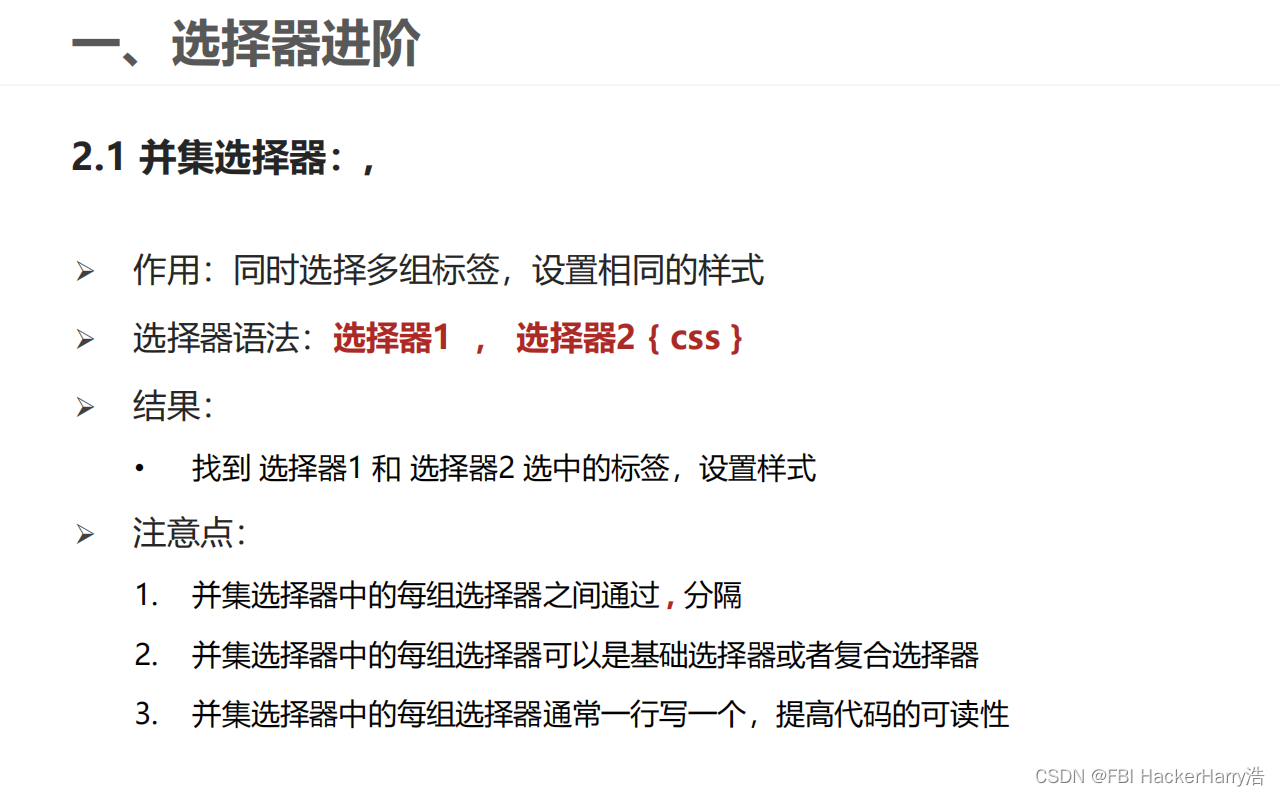
- 1.3 并集选择器
- 1.4 交集选择器
- 1.5 hover伪类选择器
- 1.6 emmet语法
- 二、背景相关属性
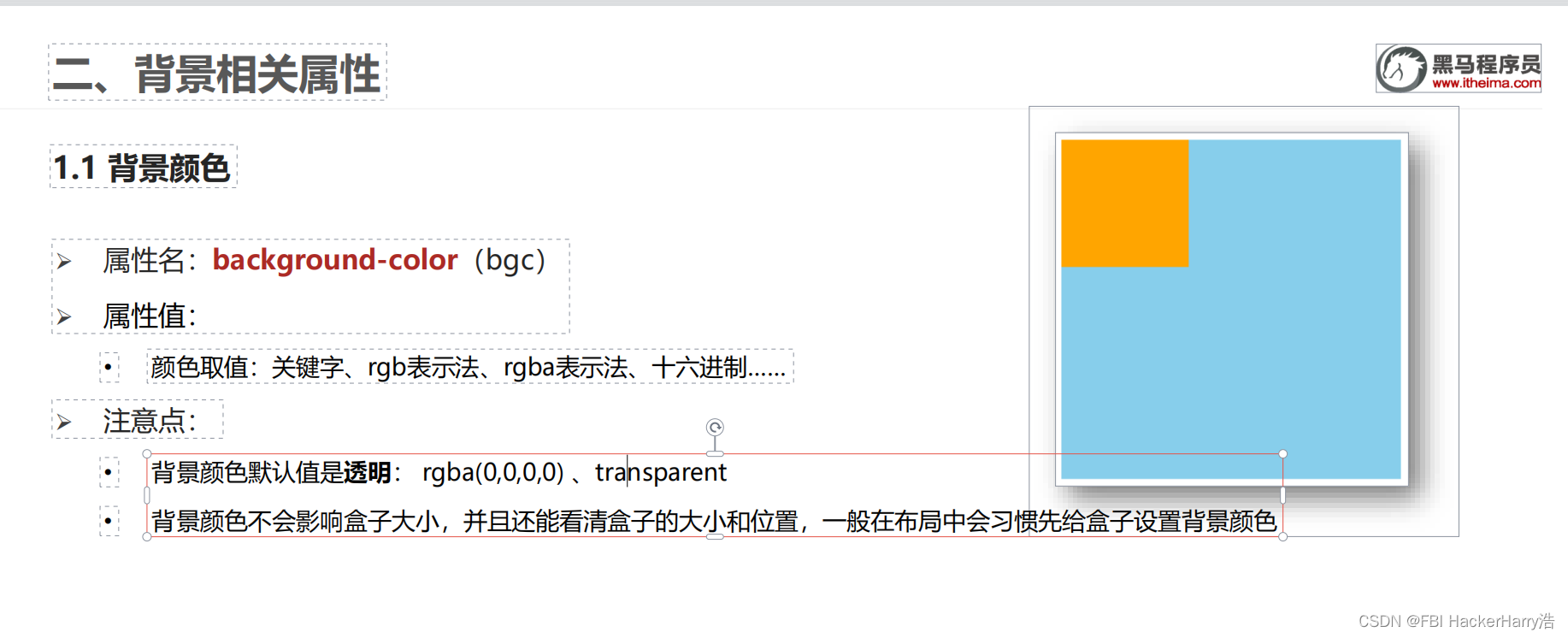
- 2.1 背景颜色
- 2.2 背景图片
- 2.3 背景平铺
- 2.4 背景位置
- 2.5 背景相关属性连写
- 2.6 拓展 img标签和背景图片的区别
- 三、元素显示模式
- 3.1 块级元素
- 3.2 行内元素
- 3.3 行内块元素
- 3.4 元素显示模式转换
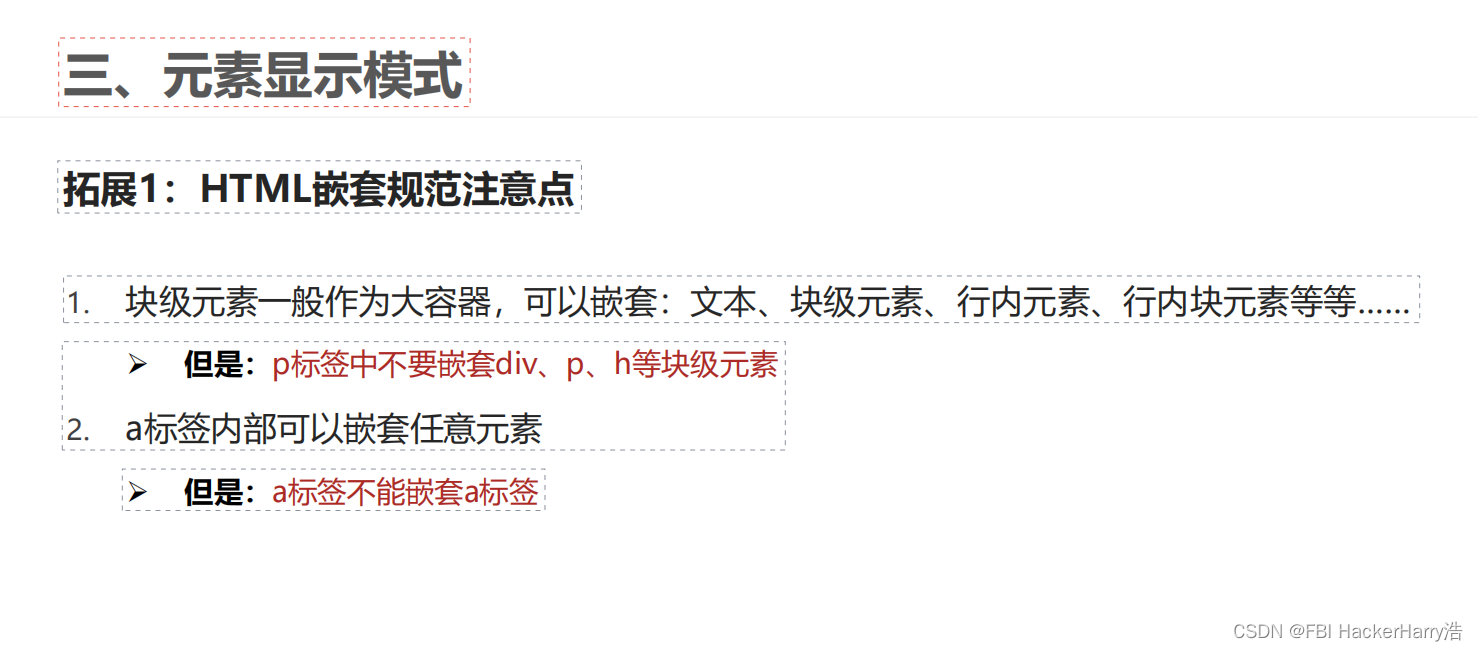
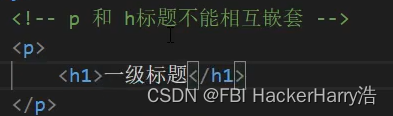
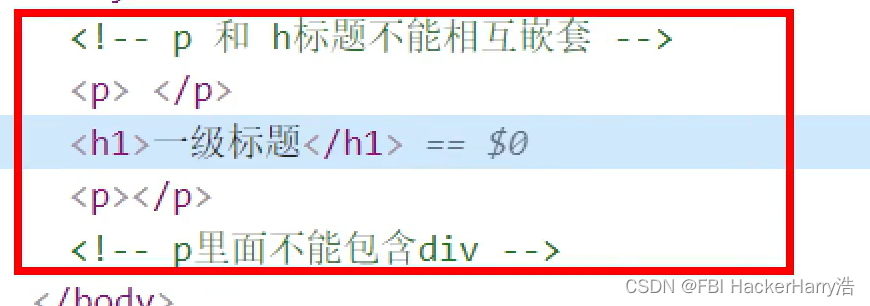
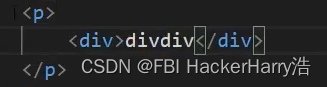
- 拓展1:HTML嵌套规范注意点
- 拓展2:居中方法总结
- 四、CSS特性
一、选择器进阶

1.1 后代选择器

Document 这是一个p标签
这是div的儿子p

1.2 子代选择器

Document
1.3 并集选择器

Document ppp
divspanh1
h2
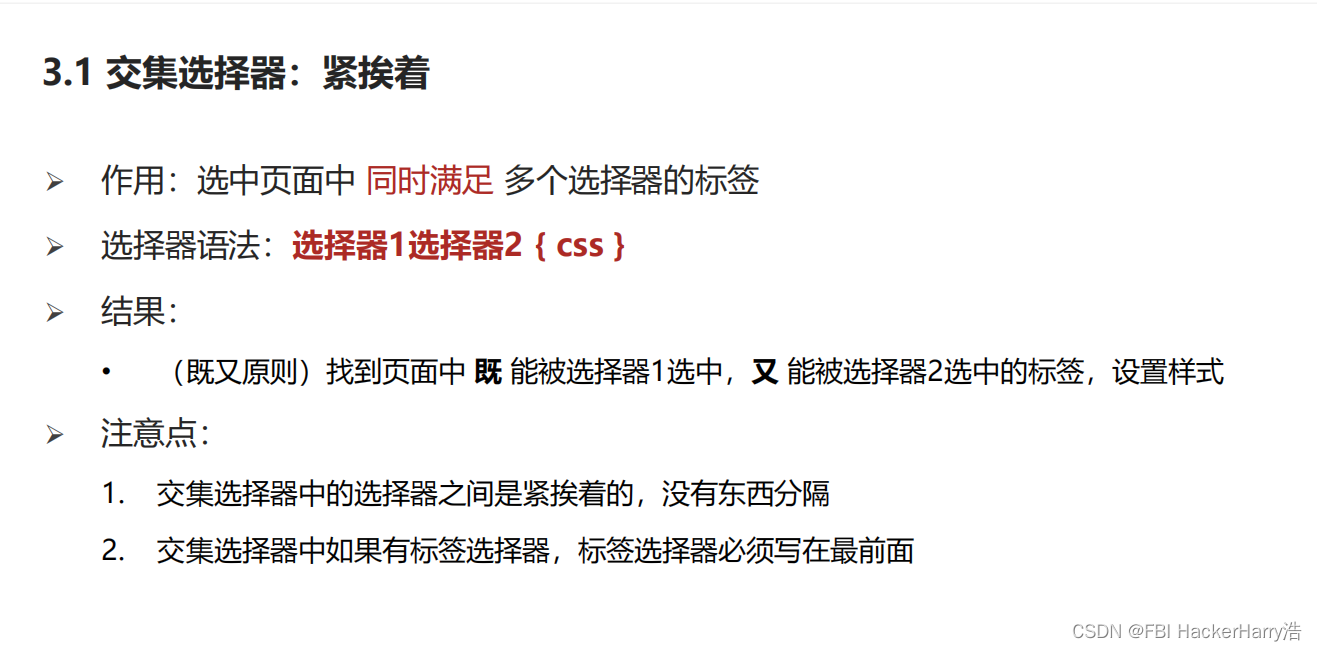
1.4 交集选择器

Document 这是p标签:box
这是p标签:box
pppppp
这是div标签:box
1.5 hover伪类选择器


Document 这是超链接div
1.6 emmet语法

Document
文字} -->111}*3 -->- 111
- 111
- 111
$}*3 -->- 1
- 2
- 3
二、背景相关属性
2.1 背景颜色


2.2 背景图片


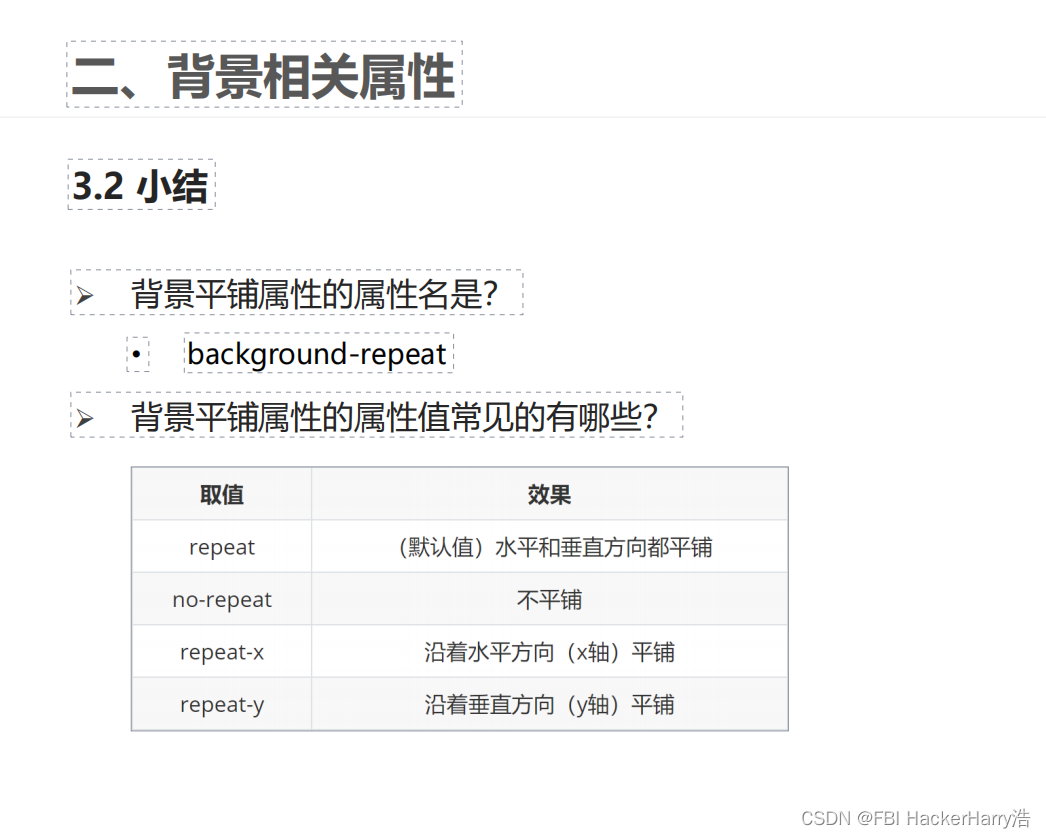
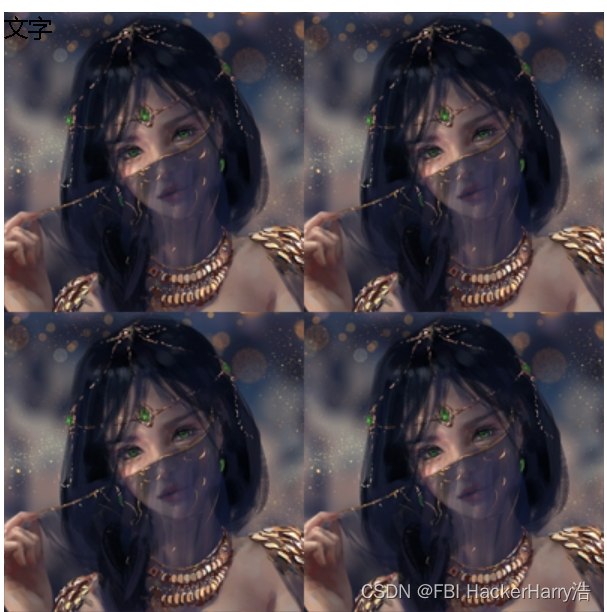
2.3 背景平铺


repeat 平铺,默认值
效果

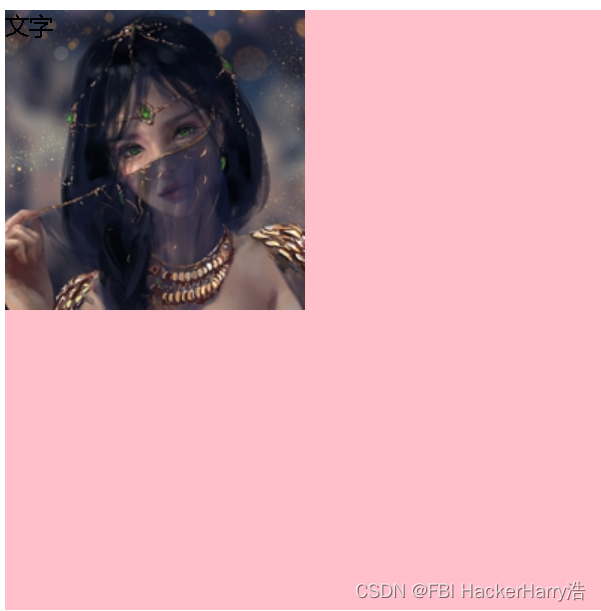
no-repeat:不平铺,效果

repeat-x:水平方向平铺

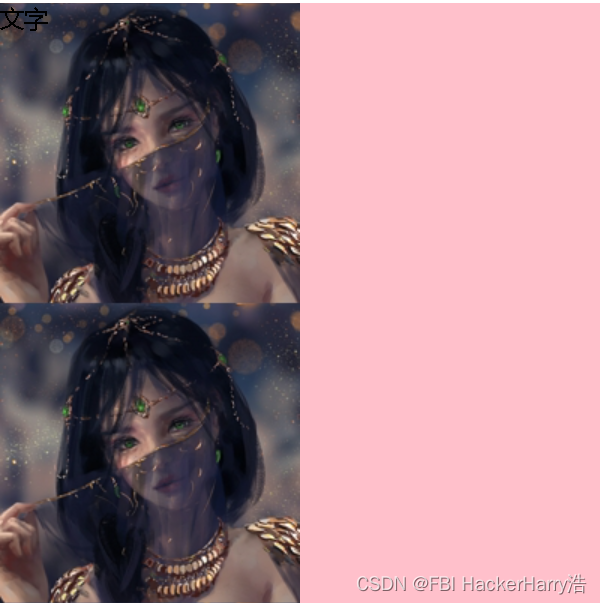
repeat-y : 竖直方向平铺

2.4 背景位置

Document 文字
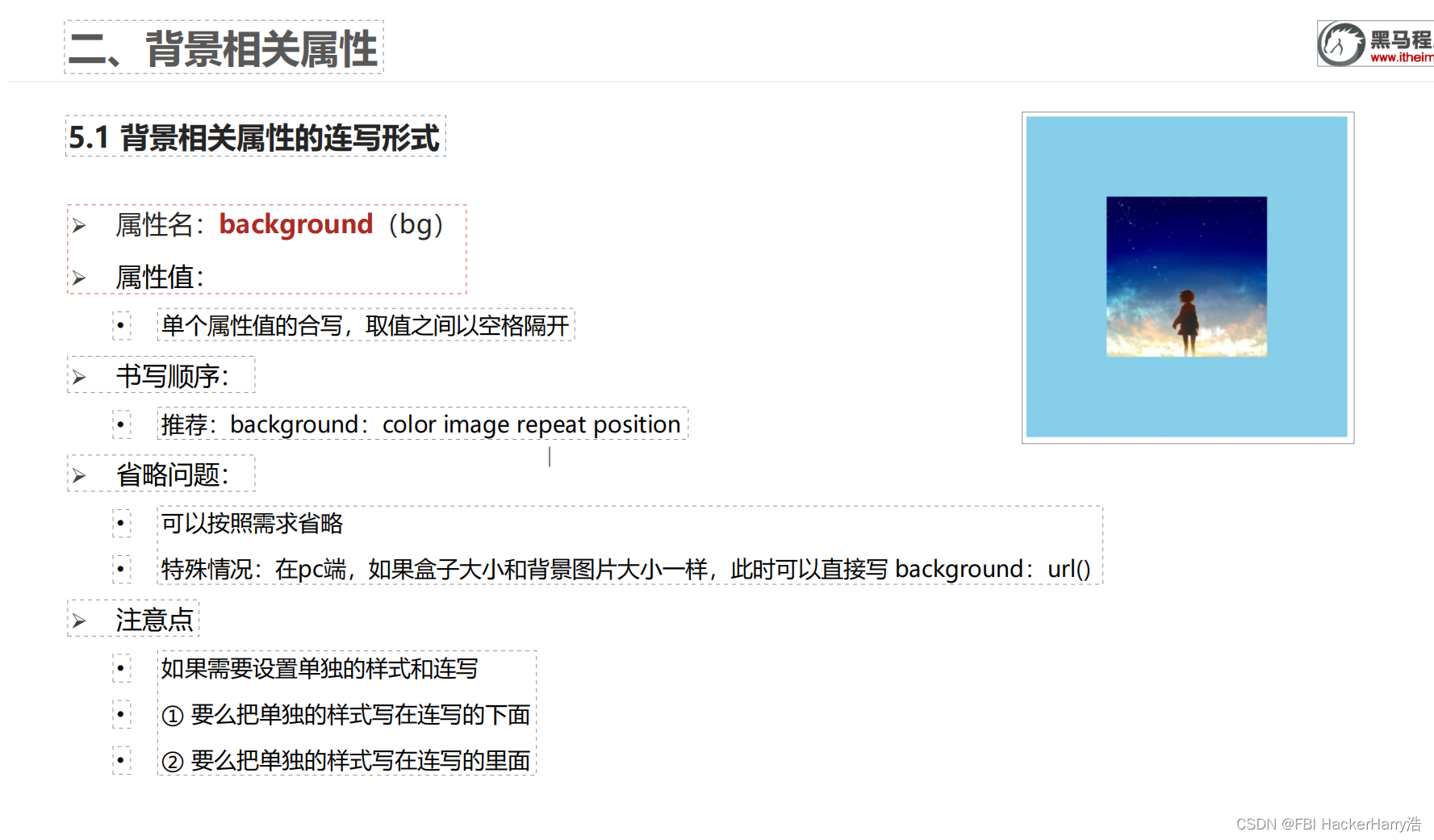
2.5 背景相关属性连写

Document
2.6 拓展 img标签和背景图片的区别

三、元素显示模式
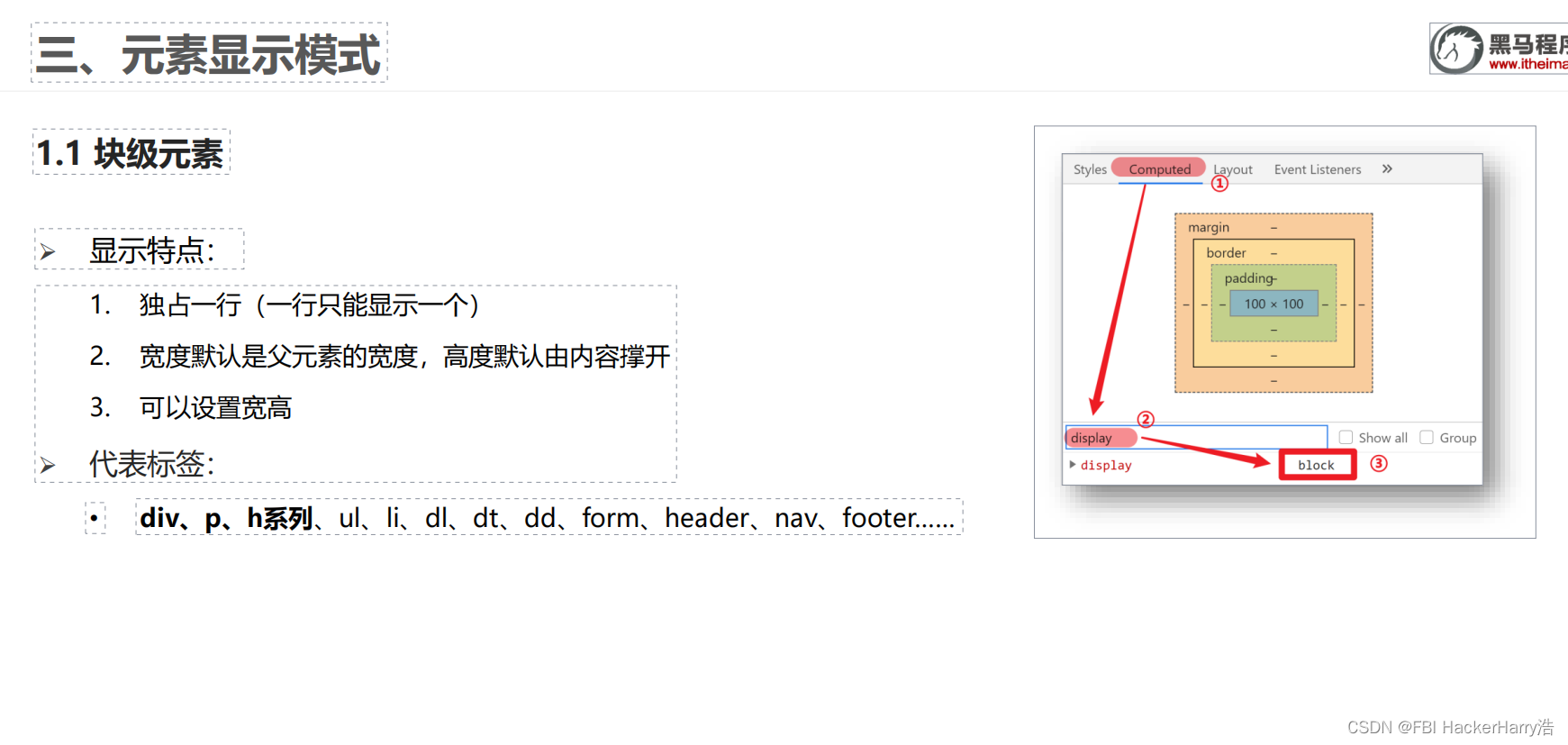
3.1 块级元素

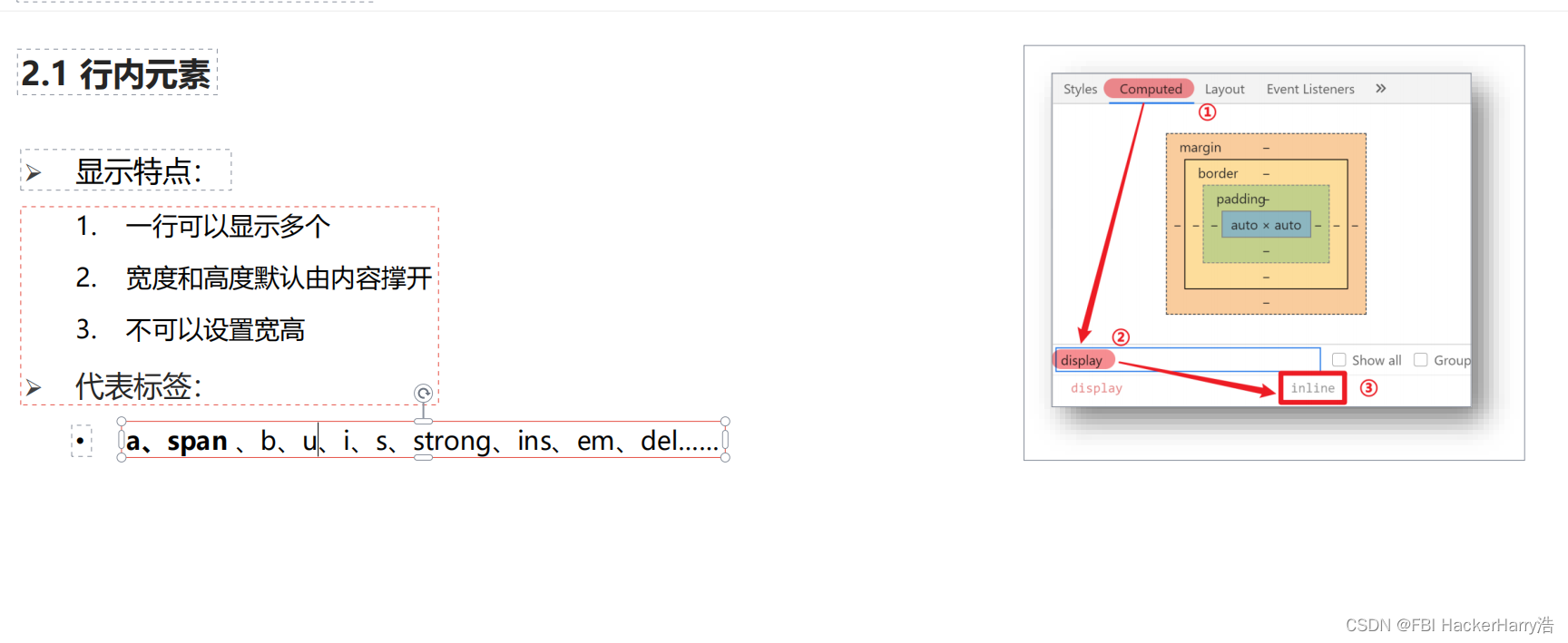
3.2 行内元素

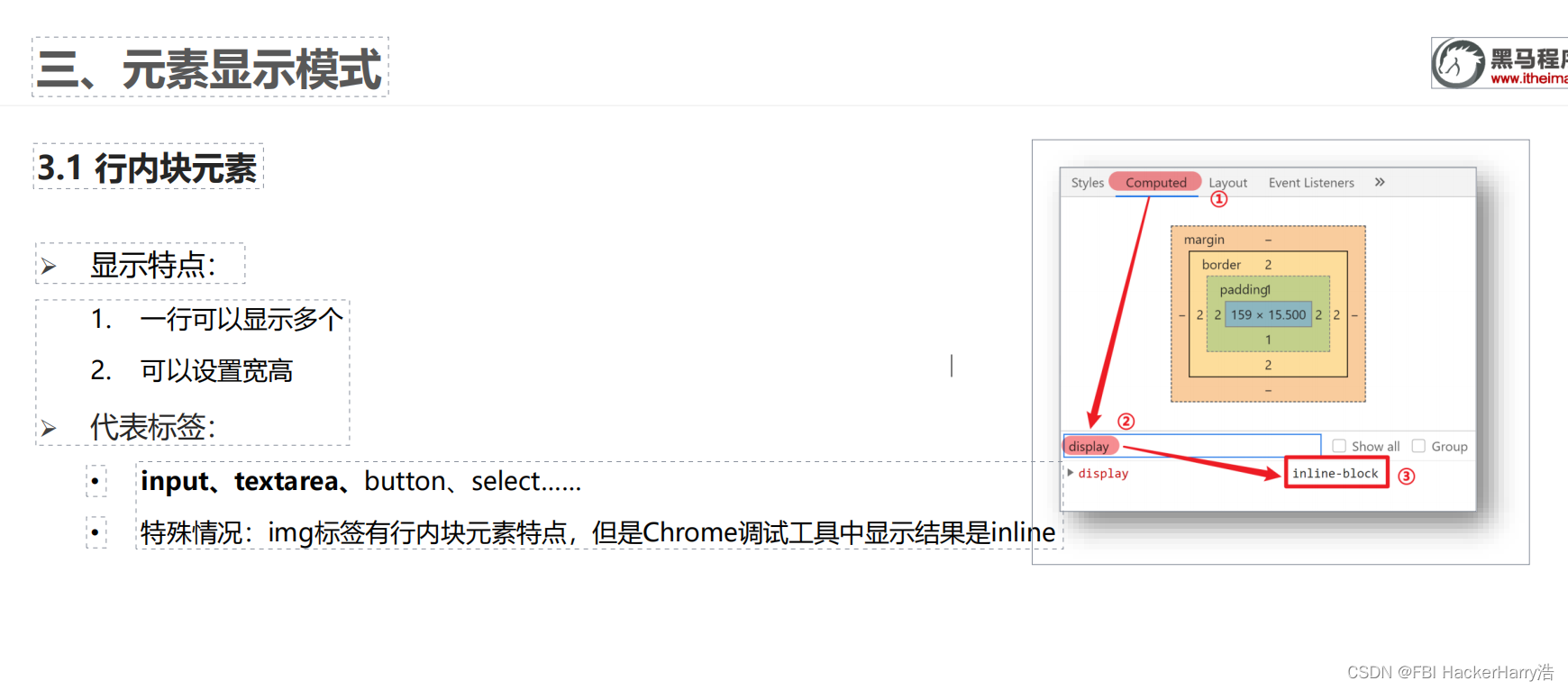
3.3 行内块元素

3.4 元素显示模式转换
 块标签 转 行内块 和 行内
块标签 转 行内块 和 行内
Document 111222
行内标签 转 块标签 和 行内块标签
Document spanspan

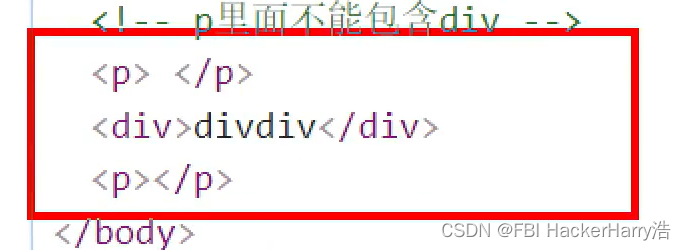
拓展1:HTML嵌套规范注意点





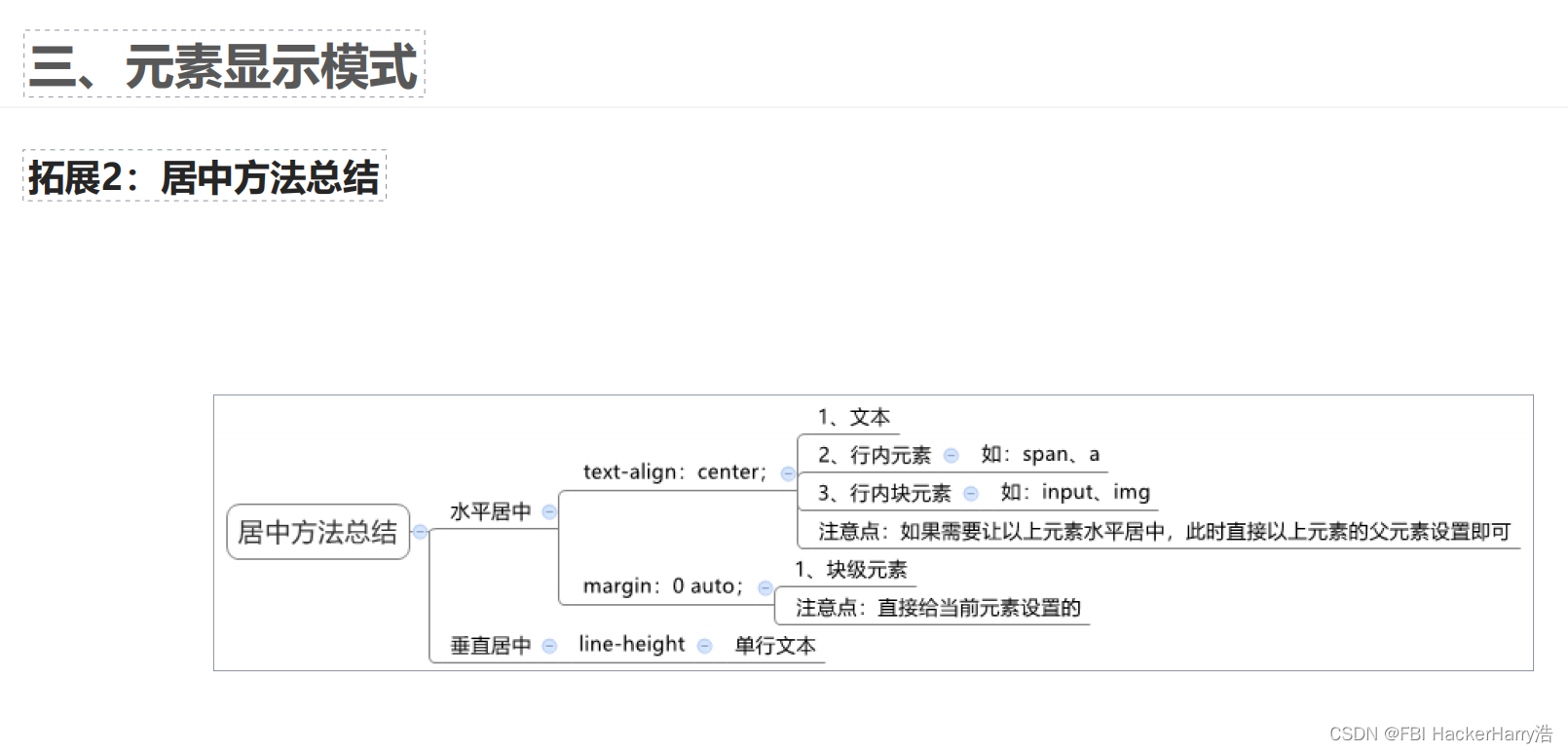
拓展2:居中方法总结

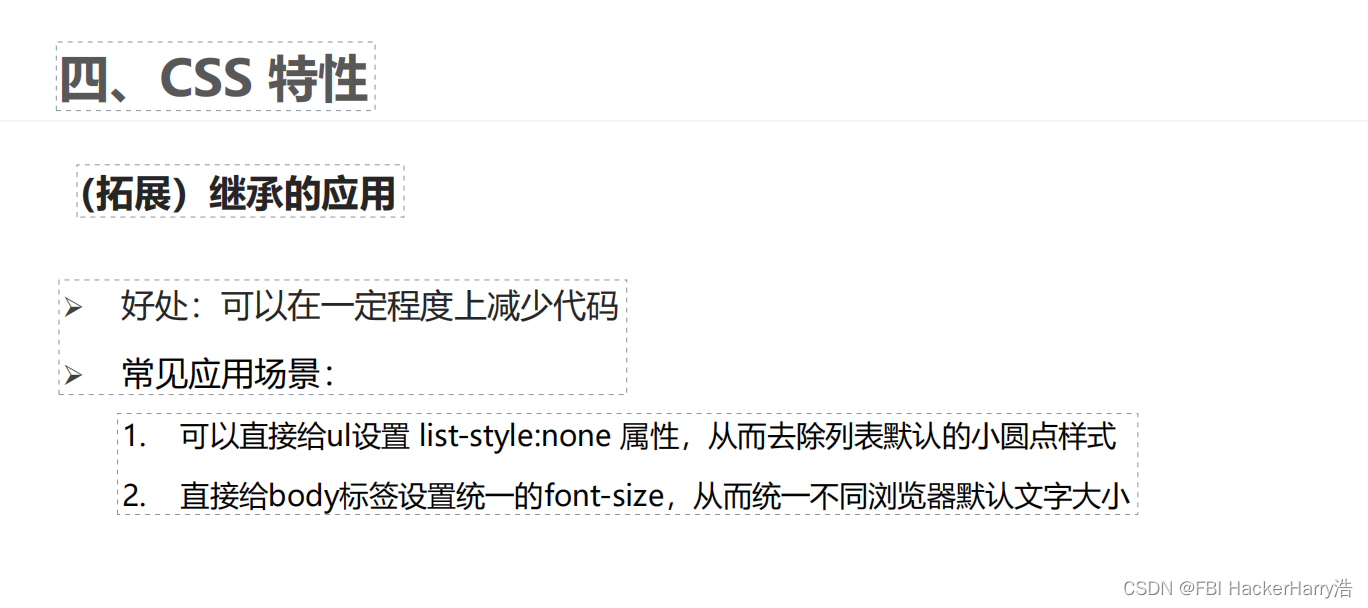
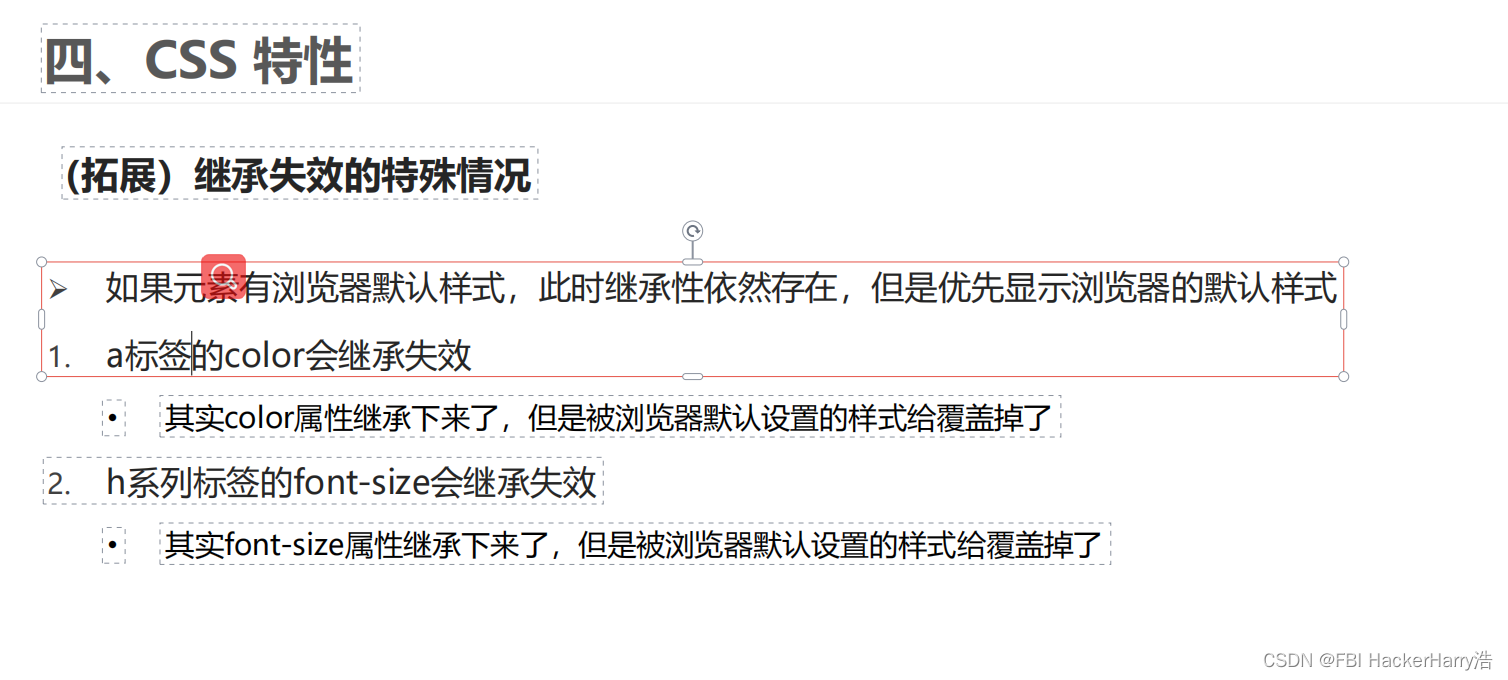
四、CSS特性




, initial-scale=1.0" />Document 超链接一级标题

相关内容
热门资讯
高一新生军训动员讲话【优选3...
高一新生军训动员讲话 篇一尊敬的高一新生们:大家好!首先,我代表学校向大家表示热烈的欢迎!作为高中的...
针芒(通用3篇)
针芒 篇一针芒,是一种常见的植物,也被称为刺树。它的名字来源于其特殊的针状叶片,形态独特,给人一种独...
与爱同行作文600字(精简6...
与爱同行作文600字 篇一爱,是一种无私奉献的情感,是一种可以温暖人心的力量。在这个充满着善良和美好...
原创 黄...
止损,永远是对的,错了也对! 死扛,永远是错的,对了也错! 横批:止损无条件! 如果没有交易原则,那...
青春的风采高一作文【优质6篇...
青春的风采高一作文 篇一:青春的勇敢探索青春是一个充满朝气和活力的阶段,年轻的我们正处于人生的起点,...
