【vue.js】在网页中实现一个金属抛光质感的按钮
创始人
2025-05-29 02:25:54
文章目录
- 前言
- 效果
- 电脑效果
- 手机效果
- 说明
- 完整代码
- index.html
前言
诶?这有一个按钮(~ ̄▽ ̄)~,这是一个在html中实现的具有金属质感并且能镜面反射的按钮~
效果

电脑效果

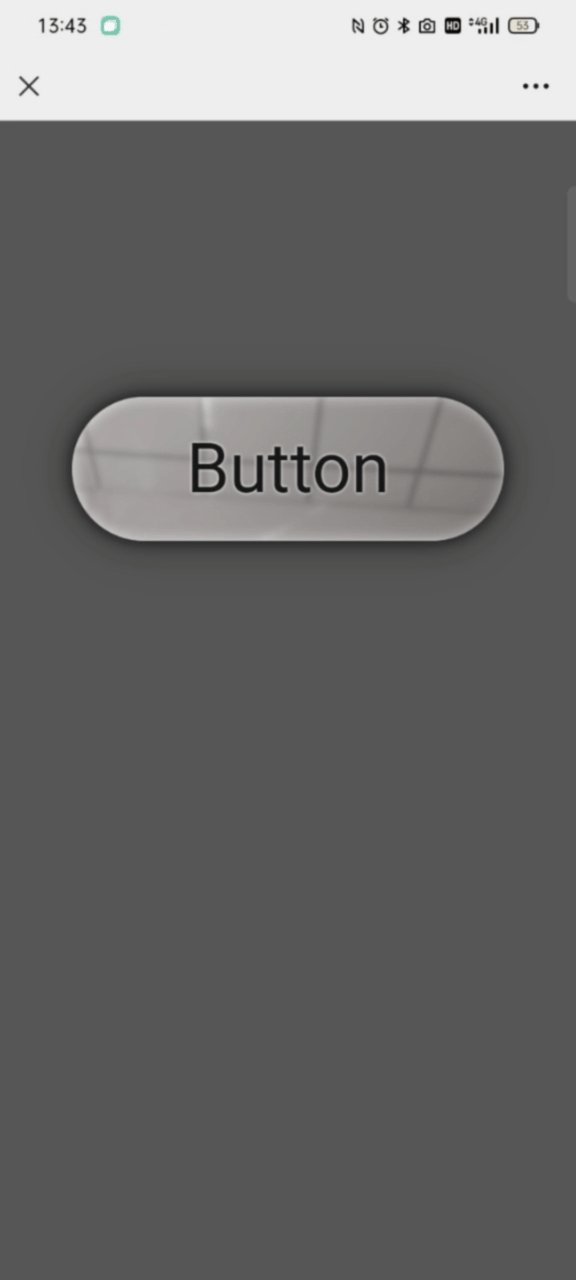
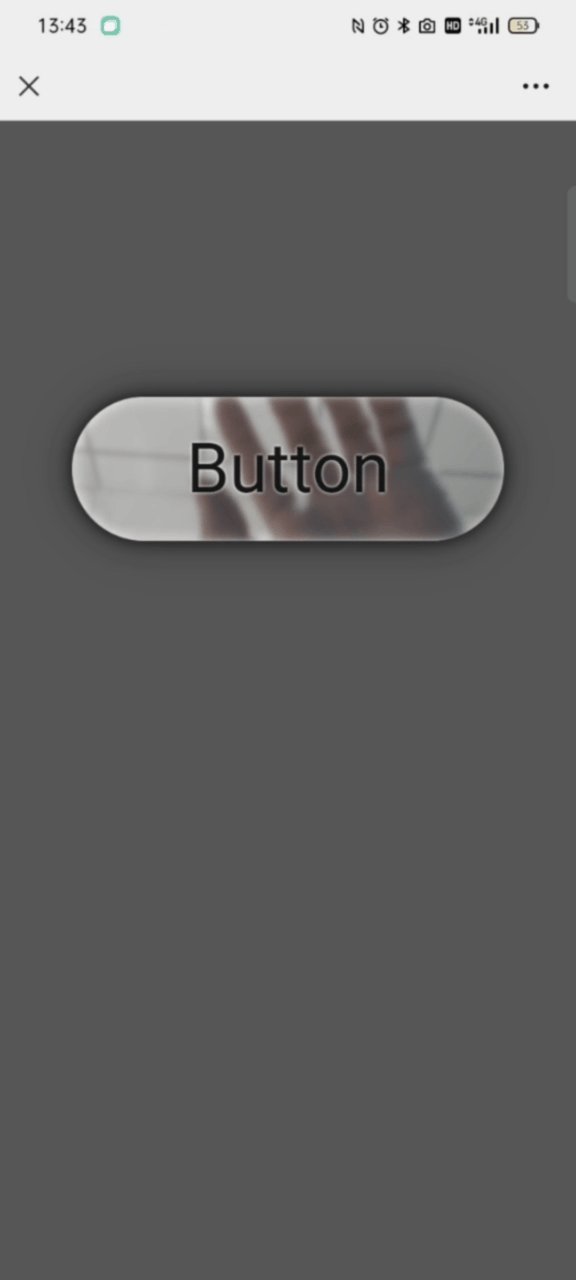
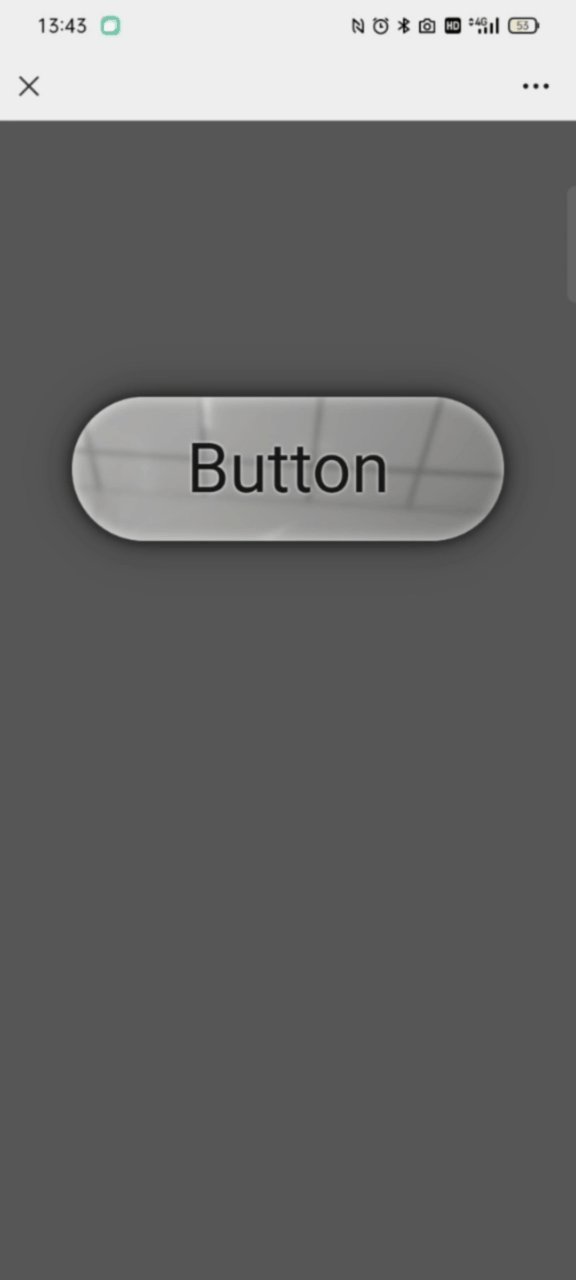
手机效果

说明
主要思路是使用 navigator.mediaDevices.getUserMedia()调用设备摄像头来实现镜面反射,css部分用到了filter属性,后期可以根据需要调整它的属性值,做出更多反射效果。有了思路,实现起来还是比较简单的。
需要注意的是window.navigator.mediaDevices.getUserMedia()只能在localhost或https下才能使用,否则会报错哦。
完整代码
index.html
Button
相关内容
热门资讯
英语范文摘抄带题目【优秀6篇...
英语范文摘抄带题目 篇一:The Importance of Learning English英语范...
我的外教老师作文(推荐3篇)
我的外教老师作文 篇一我的外教老师是一个非常有才华和热情的人。他来自美国,有着丰富的教学经验和深厚的...
描写未来的英语作文(最新3篇...
描写未来的英语作文 篇一:A Glimpse into the FutureAs I close m...
关于人物的想象范文英语【优选...
Title: Imaginary Character - Article OneIn a world...
奥尔森姐妹英语作文(经典3篇...
奥尔森姐妹英语作文 篇一:Mary-Kate Olsen - A Fashion IconMary-...
