vue基础面试题(day03)
vue面试题
- 请详细说下你对vue生命周期的理解?
- vue优点?
- 单页面应用和多页面应用区别及优缺点?
- 单页面应用
- 多页面应用
- 单页面的优点:
- 单页面缺点:
- 多页面应用的缺点:
- vue路由跳转传参的方式有哪些?
- vue遇到的坑,如何解决的?
- vue封装通用组件方法思路?
- Vue.js中ajax请求代码应该写在组件的methods中还是vuex的actions中?
- Vuex中如何异步修改状态?
- 刷新浏览器后,Vuex的数据是否存在?如何解决?
- 使用vuex-along
- 使用 localStorage 或者 sessionStroage
请详细说下你对vue生命周期的理解?
点击查看详情
vue优点?
-
轻量级框架:只关注视图层,是一个构建数据的视图集合,大小只有几十kb。
-
简单易学:国人开发的,中文文档,不存在语言障碍,易于理解和学习。
-
双向数据绑定:当数据发生变化的时候,视图也就发生变化,当视图发生变化的时候,数据也会跟着同步变化
-
组件化开发:保留了react的优点,实现了html的封装和重用,在构建单页面应用方面有着独特的优势;
-
视图,数据,结构分离:使数据的更改更为简单,不需要进行逻辑代码的修改,只需要操作数据就能完成相关操作;
-
虚拟DOM:dom操作是非常耗费性能的,不再使用原生的dom操作节点,极大解放dom操作,但具体操作的还是dom,不过是换了另一种方式。
-
运行速度更快:相比较于react而言,同样是操作虚拟dom,就性能而言,vue存在很大的优势。
单页面应用和多页面应用区别及优缺点?
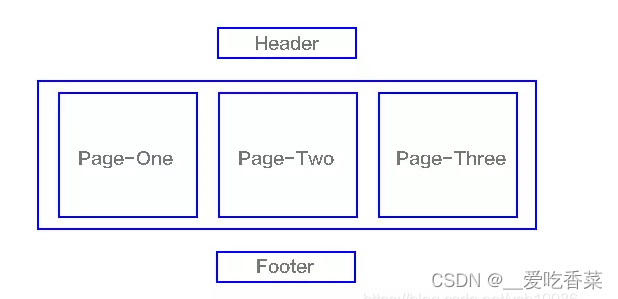
单页面应用
只有一张Web主页面的应用,是一种从Web服务器加载的富客户端,单页面跳转仅刷新局部资源 ,公共资源(js、css等)仅需加载一次,常用于PC端官网、购物等网站。

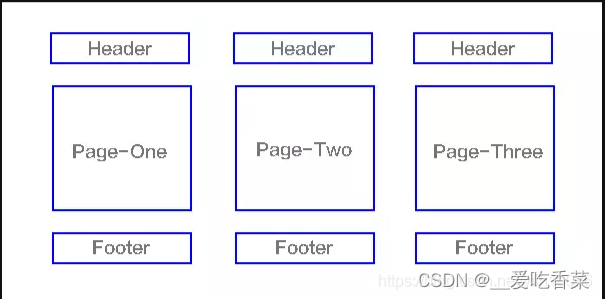
多页面应用
指有多个独立的页面的应用,每个页面必须重复加载 js,css 等相关资源。多页应用跳转,需要整页资源刷新。。

单页面应用与多页面应用具体对比分析

单页面的优点:
1,用户体验好,快,内容的改变不需要重新加载整个页面,基于这一点spa对服务器压力较小2,前后端分离3,页面效果会比较炫酷(比如切换页面内容时的专场动画)
单页面缺点:
1,不利于seo2,导航不可用,如果一定要导航需要自行实现前进、后退。(由于是单页面不能用浏览器的前进后退功能,所以需要自己建立堆栈管理)3,初次加载时耗时多4,页面复杂度提高很多
多页面应用的缺点:
1,速度慢: MPA 速度较慢,因为每当用户想要访问新数据或移动到网站的不同部分时,浏览器都必须从头开始重新加载整个页面。2,开发时间:在多页面应用程序中,前端和后端的耦合度更高,因此开发人员需要更多时间来构建它们。通常有一个项目需要从头开始编写前端和后端代码。
vue路由跳转传参的方式有哪些?
在template中可以使用标签实现跳转。
- router-link 标签直接拼接参数实现跳转
- router-link 标签使用to属性结合query实现跳转,里面是参数字典
- this.$router.push() (@click函数里面调用)
this.$router.push({path: '/路径?参数=1'})
接收参数
this.$route.query.index
query和 params区别
-
query类似 get, 跳转之后页面 url后面会拼接参数,类似?id=1, 非重要性的可以这样传,
密码之类还是用params刷新页面id还在 -
params类似 post, 跳转之后页面 url后面不会拼接参数 , 但是刷新页面id 会消失
VUE几种路由跳转几种方式的区别
this.$router.push:跳转到指定url路径,并想history栈中添加一个记录,点击后退会返回到上一个页面
this.$router.replace:跳转到指定url路径,但是history栈中不会有记录,点击返回会跳转到上上个页面 (就是直接替换了当前页面)
this.$router.go(n):向前或者向后跳转n个页面,n可为正整数或负整数
vue遇到的坑,如何解决的?
页面刷新vuex被清空
网上推荐最多的方法就是用localStorage。但是我个人觉得不太合适,还得看项目吧。localStorage是永久存储的
数据重新获取 我使用的方法是在需要某些数据之前先判断一下数据是否存在,如果不存在重新获取。
v-for 和 v-if
当它们处于同一节点,v-for的优先级比v-if更高。
axios请求中post请求的坑。刚开始的坑是,使用axios的post方法请求数据,数据被拦截,数据一直传不到后端那边。后来查文档才得知 axios对于post请求是有拦截功能的,需要自己判断,或者使用提请的 qs 方法,将传给后端的数据进行下处理。
路由传参的功能的坑。
之前一直使用路由传参,但是当本页面刷新的时候,页面上是没有参数的,因为参数是从上个页面传入进来的。 解决办法:使用了缓存,和vuex状态管理。但是由于项目并不是很大型的项目,所以使用最多的是缓存。
页面缓存的坑。
有个填写信息的页面,需要填写一部分信息,进入查新协议页面,返回的时候,页面上填写的信息还需要留存。 解决办法:使用vue提供的keep-alive,来完成页面的缓存的。
vue组件动态加载的坑。
由于首页的排版不确定,然后想着,让组件动态显示,根据后端传入的数据,传入那个组件的数据,就显示那个组件。解决办法:和后端商量好,做个标识。前端根据标识判断,动态显示组件。 使用到了vue中的 , 刚开始想着是不是和原生js一样使用append直接可以插入进入呢,但是后来发现根本不可以,思路是可以的,但是实现起来是行不通的。因为append后面插入的必须是个节点,而不是组件。后来就去查阅vue文档。
h5页面打开调试日志。
h5页面不像小程序那样,直接可以打开控制台,在手机上查看日志,得需要自己安装vConsole的插件来实现
vue封装通用组件方法思路?
点击进行封装通用组件方法
Vue.js中ajax请求代码应该写在组件的methods中还是vuex的actions中?
如果请求来的数据是不是要被其他组件公用,仅仅在请求的组件内使用,就不需要放入vuex 的state里。
如果被其他地方复用,这个很大几率上是需要的,如果需要,请将请求放入action里,方便复用。
Vuex中如何异步修改状态?
actions和之前讲的Mutations功能基本一样,不同点是,actions是异步的改变state状态,而Mutations是同步改变状态(会互相干扰).
actions 里面放我们函数,函数里面的参数context ,可以帮我们提交的mutations。主要逻辑其实就是在组件内部,调用actions之后,actions里面又去调用mutations,而mutations又去修改了state。
mutations:{increate(state){ //payload:携带参数state.counter++}},actions:{//放函数,increateAction(context){context.commit("increate")}}
import {useStore} from 'vuex'
import {onMounted} from "vue"
export default {
setup(){const store=useStore()onMounted(() => {store.dispatch("getHomeMutidata")}),return{}
}
刷新浏览器后,Vuex的数据是否存在?如何解决?
在vue项目中用vuex来做全局的状态管理, 发现当刷新网页后,保存在vuex实例store里的数据会丢失。
原因:因为 store 里的数据是保存在运行内存中的,当页面刷新时,页面会重新加载vue实例,store里面的数据就会被重新赋值初始化。
解决办法:
1.使用 vuex-along
2.使用 localStorage 或者 sessionStroage
使用vuex-along
vuex-along 的实质也是将 vuex 中的数据存放到 localStorage 或者 sessionStroage 中,只不过这个存取过程组件会帮我们完成,我们只需要用vuex的读取数据方式操作就可以了。
使用 localStorage 或者 sessionStroage
created() {//在页面加载时读取sessionStorage里的状态信息if (sessionStorage.getItem("store")) {this.$store.replaceState(Object.assign({},this.$store.state,JSON.parse(sessionStorage.getItem("store"))));}//在页面刷新时将vuex里的信息保存到sessionStorage里window.addEventListener("beforeunload", () => {sessionStorage.setItem("store", JSON.stringify(this.$store.state));});
},
