【学习笔记70】数据劫持
创始人
2024-03-02 09:23:10
一、 数据驱动视图
- 多次渲染页面,多的时候,比较麻烦和繁琐
const box = document.querySelector('.box')const obj = {name: 'QF666',age: 18}box.innerHTML = `名字: ${obj.name}; 年龄: ${obj.age}`;obj.age = 99;box.innerHTML = `名字: ${obj.name}; 年龄: ${obj.age}`;obj.name = 'QF999';box.innerHTML = `名字: ${obj.name}; 年龄: ${obj.age}`;console.log(obj);
二、数据劫持
- 将原始数据,劫持出一份一摸一样, 听起来有点像浅拷贝
- 劫持出来的数据, 默认是不可以修改的
语法: Object.defineProperty(那个对象, '对象的key', {配置项})配置项:1. value 访问这个值 之后, 得到结果2. writable 决定当前这个属性能否被修改, 默认是 false3. enumerable 决定当前这个属性能否被枚举, 决定当前这个属性能否被遍历到4. getter 是一个函数, 是一个获取器, 当访问这个属性时, 会执行这个函数getter不能和value、writable一起使用5. setter 是一个函数, 是一个设置器, 当设置这个属性是, 会执行这个函数1、初级版
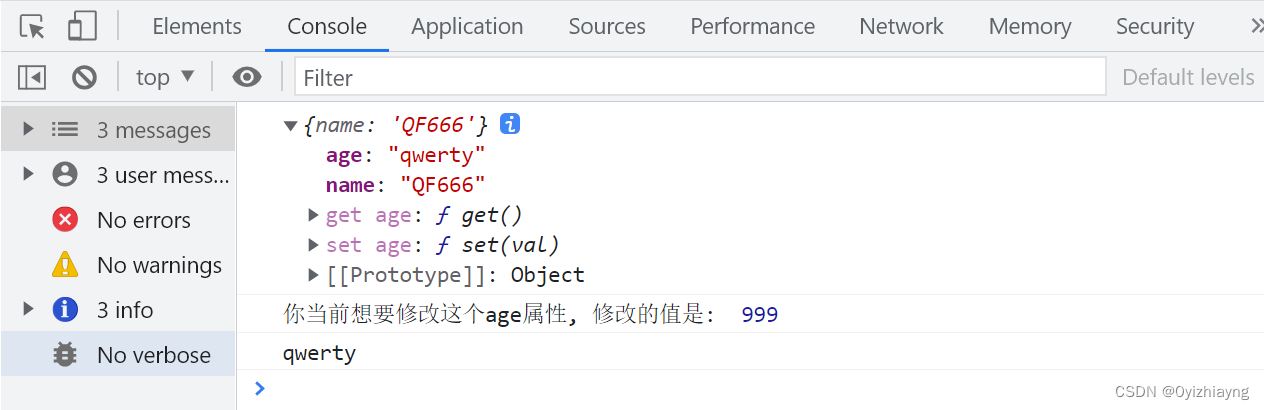
const obj = {}obj.name = 'QF666'console.log(obj)// Object.defineProperty(obj, str, {配置项})Object.defineProperty(obj, 'age', {// value: 'QF999',// writable: true,enumerable: true,get() {// console.log('你当前访问了这个age属性, 触发了get函数')return 'qwerty'},set(val) {console.log('你当前想要修改这个age属性, 修改的值是: ', val)}})obj.age = 999console.log(obj.age)
2、升级版

三、封装数据劫持
函数的封装 :
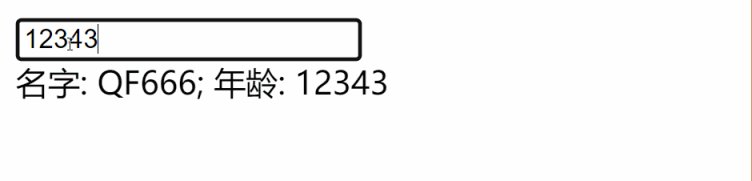
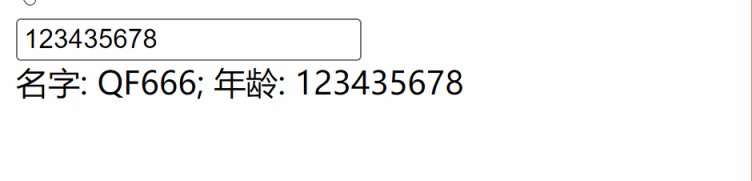
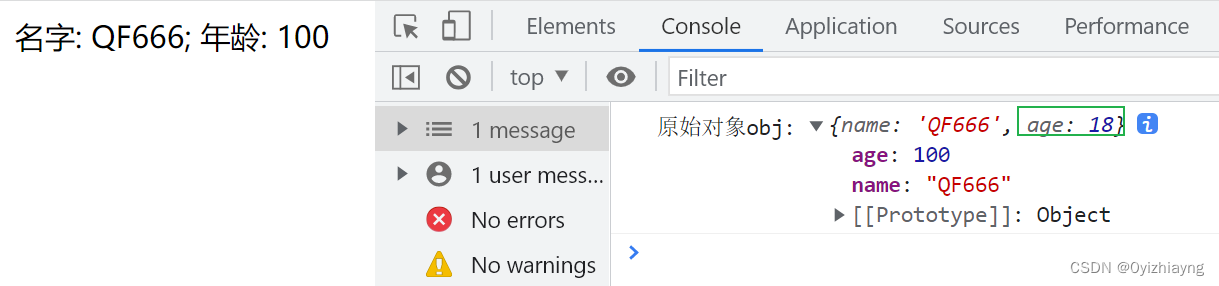
const box = document.querySelector('#box')const obj = {name: 'QF666',age: 18}function observer(origin, callback) {const target = {}for (let k in origin) {Object.defineProperty(target, k, {get() {return origin[k]},set(val) {// console.log('你现在想要修改的key是' , k, '修改的值为', val)origin[k] = valcallback(target)}})}callback(target)return target}调用的
function fn(res) {box.innerHTML = `名字: ${res.name}; 年龄: ${res.age}`}const app = observer(obj, fn)document.querySelector('#inp').oninput = function (e) {app.age = e.target.value}四、封装数据劫持+渲染
- 模拟一个其他人写的代码, 框架的源码
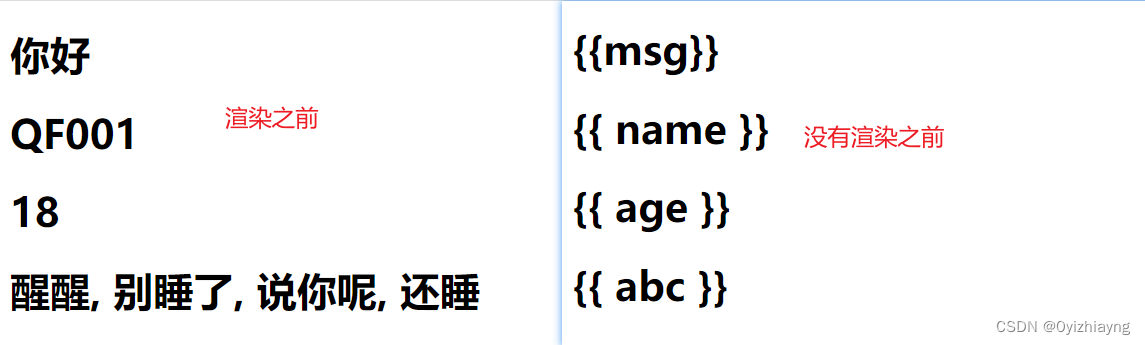
- 把需要渲染的代码, 都放到HTML 中, 然后由我这段代码帮助我们去渲染
{{msg}}
{{ name }}
{{ age }}
{{ abc }}
封装的
调用的
五、数据劫持升级
1、基本写法
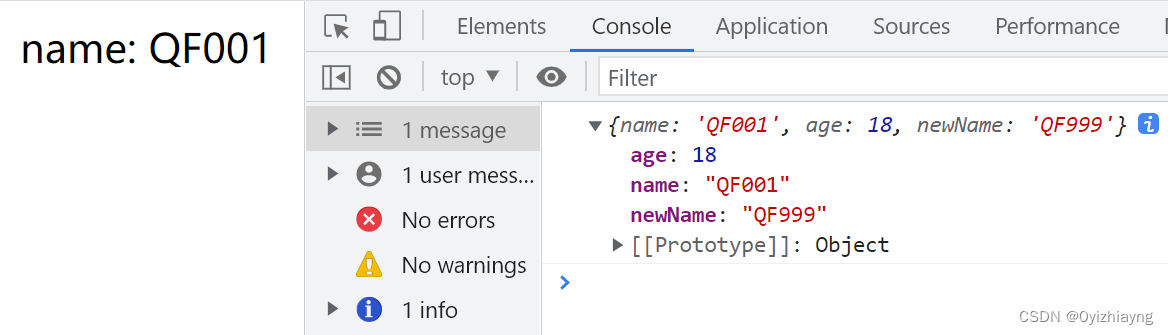
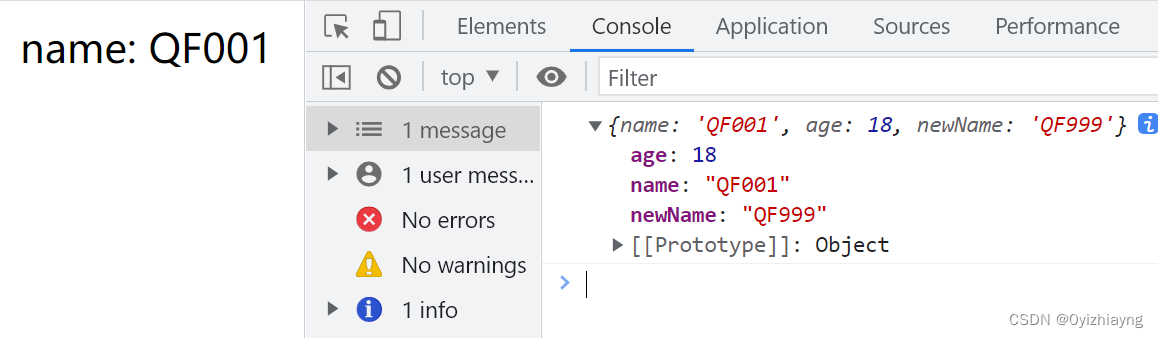
const obj = {name: 'QF001',age: 18}const res = {}Object.defineProperty(res, 'name', {get() {return obj.name;},set(val) {obj.name = val;}})obj.newName = 'QF999';console.log(obj);document.querySelector('#root').innerHTML = `name: ${obj.name}`;
2、升级版
语法: Object.defineProperties(到那个对象, {
属性1: 配置项,
属性2: 配置项
})
const obj = {name: 'QF001',age: 18}const res = {}Object.defineProperties(res, {name: {get() {return obj.name},set(val) {obj.name = val}},age: {get() {return obj.age},set(val) {obj.age = val}}})obj.newName = 'QF999';console.log(obj);document.querySelector('#root').innerHTML = `name: ${obj.name}`;3、升级版(plus)
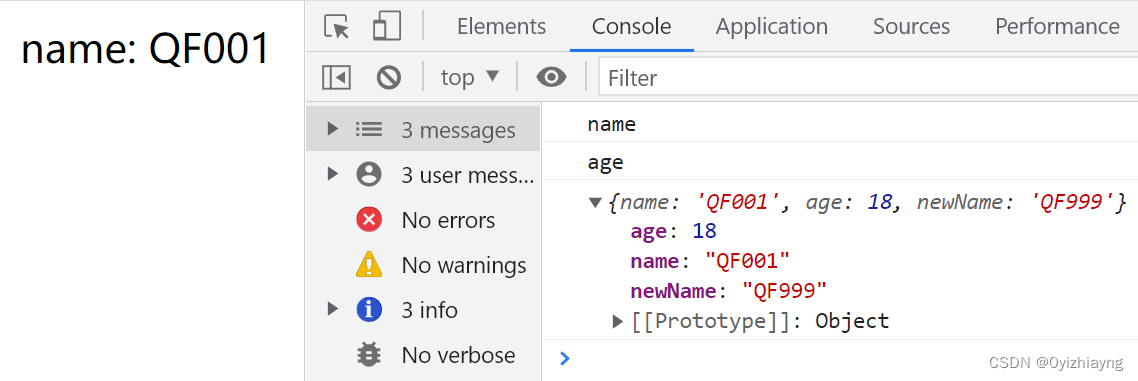
const obj = {name: 'QF001',age: 18}const res = {};// 升级版(plus)for (let k in obj) {// k === 'name' 2. k === ageconsole.log(k);Object.defineProperties(res, {// 对象内部直接写 k 会帮当成字符串, 所以可以写成 [k], 将他识别为变量[k]: {get() {return obj[k];},set(val) {obj[k] = val;}},})}obj.newName = 'QF999';console.log(obj);document.querySelector('#root').innerHTML = `name: ${obj.name}`;3、升级版(super plus), 自己劫持自己
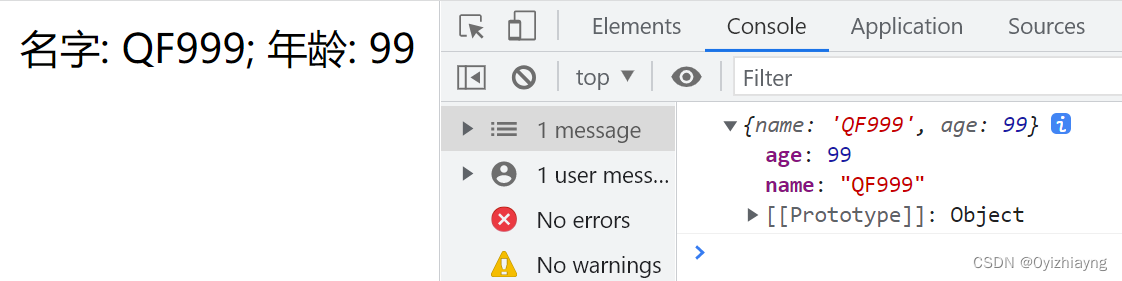
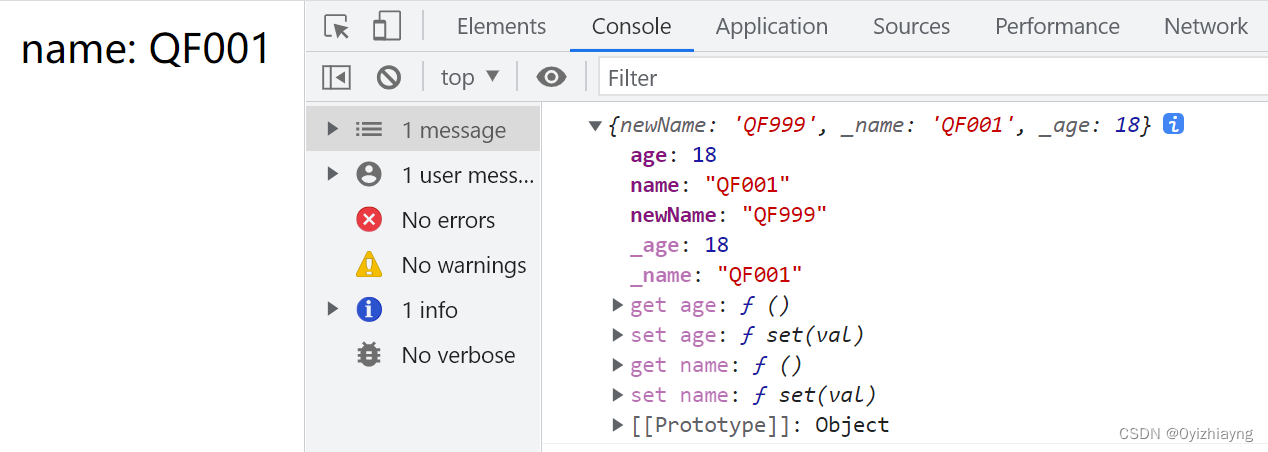
const obj = {name: 'QF001',age: 18}for (let k in obj) {Object.defineProperties(obj, {['_' + k]: { // 我在我这个对象内把所有属性复制一份, 放在自己这个对象内部value: obj[k],writable: true},[k]: {get () {return obj['_' + k]},set(val) {obj['_' + k] = valdocument.querySelector('#root').innerHTML = `name: ${obj.name}`}}})}obj.newName = 'QF999'console.log(obj)document.querySelector('#root').innerHTML = `name: ${obj.name}`
相关内容
热门资讯
中考作文素材范文大全高中(优...
中考作文素材范文大全高中 篇一:家庭教育的重要性家庭是孩子成长的第一所学校,家庭教育的重要性不可忽视...
小学生写考试的作文
精选小学生写考试的作文400字3篇 考试是每个学生的必经之路。为什么呢,因为考试是检测你这一段时间...
七年级我学会了宽容作文(通用...
七年级我学会了宽容作文 篇一七年级我学会了宽容在我七年级的时候,我学会了宽容。宽容是一种美德,它是人...
福建各地市中考作文范文(优选...
福建各地市中考作文范文 篇一标题:我眼中的福建福建位于中国的东南沿海地区,拥有丰富的自然资源和悠久的...
作文 -分别(经典3篇)
作文 -分别 篇一分别的痛苦和成长分别是人生中无法回避的一部分。无论是与亲人、朋友还是恋人的分别,都...